1) FancyUpload FancyUpload permite varios archivos en cola y con una barra de progreso. Es fácil de instalar, es independiente, el diseño completamente personalizable a través de CSS y XHTML. Además utiliza MooTools para trabajar con todos los navegadores modernos. 2) Uploadify Uploadify es un plugin de jQuery que permite la fácil integración de un […]
UICloud recopila bastantes interfaces de usuario y ofrece un motor de búsqueda, un explorador con la opción de filtrar los archivos (últimos, más votados, más populares), organizados por categorías y hasta un creador de botones en CSS. Ahora mismo cuentan con 26871 elementos para interfaces de usuario y 1129 paquetes completos de interfaces, estos paquetes […]
Tanto Google y Mozilla, tienen extensiones para sus navegadores que utilizan animaciones simples pero elegantes para mejorar la página. Una de las extensiones utilizadas por Google es un básico margin-top para cambiar entre los dos paneles: un panel gráfico y un panel de detalles. HTML CSS Jquery Ver ejemplo
En el siguiente paquete podemos encontrar 18 iconos de tarjetas de crédito, con las siguientes resoluciones, 32 px, 64px y 128px. Los iconos se pueden usar en sitios e-commerce, en proyectos personales y comerciales, sin ningun tipo de restricción. También contiene iconos de sistemas de pago online como Paypal, Western Union, etc. Descargar
Nivo Slider es un slider creado con Jquery, tiene una versión totalmente gratuita para páginas webs, y luego una versión de pago para WordPress. Características de la versión para páginas web: 16 transiciones únicas Simple configuración Soporta imágenes con enlaces Etiquetas HTML 3 temas diferentes Uso gratuito bajo la licencia MIT Características del plugin para […]
Si no queremos complicarnos a la hora de hacer un tooltip simple y bonito, podemos hacerlo con unas pocas líneas de CSS. CSS: HTML: Creamos un enlace, y el contenido del tooltip va dentro del atributo «data-tooltip». Podemos usarlo tanto en texto como en imágenes. Ver ejemplo
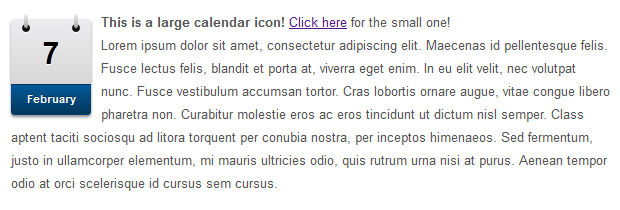
Hoy vamos a aprender a crear el icono de un calendario sólo con CSS. Para ello, vamos a hacer lo siguiente: HTML El código HTML que vamos a usar es muy simple: Primero va el día en valor numérico y luego el mes correspondiente. CSS En la siguiente imagen podemos ver las partes del CSS […]
Si lo que queremos hacer es guardar una copia de nuestra base de datos MySQL o tablas individuales (hacer un backup), lo podemos hacer con PHP através del siguiente script: El archivo lo guardará en formato .sql con el nombre db-backup seguido de la fecha en que se creó el archivo, por ejemplo, «db-backup-14-11-2012.sql«. Además […]
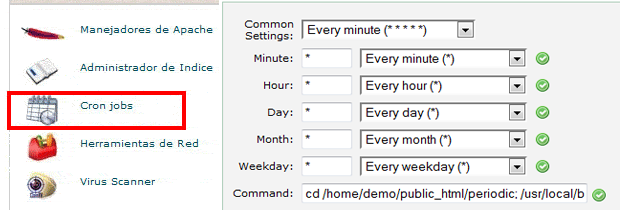
Un Cron Job es una tarea automática que se ejecuta en un tiempo determinado, por supuesto al crearlo ajustas el intervalo de tiempo a tus necesidades. Esta herramienta de Cpanel nos puede ser muy útil para por ejemplo hacer una copia de seguridad de nuestra base de datos todos los días, o enviar nuestro boletín […]
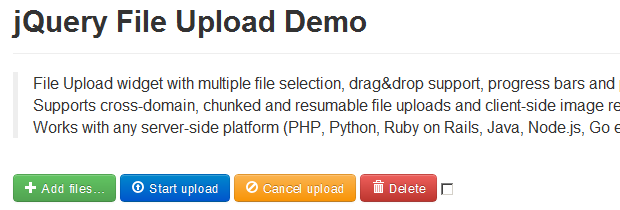
Jquery File Upload es sin duda el mejor script para subir archivos a nuestro servidor web, incluye la posibilidad de hacer drag & drop (arrastrar y soltar) en los archivos desde el escritorio, barra de progreso, subida múltiple de archivos, etc. Y claro está, totalmente gratuito, ya que cuenta con una licencia MIT. Características: Subida […]
Pues hoy les presento este estupendo plugin de Jquery (Jcrop) que sirve para cortar imágenes a través de una interfaz y posteriormente guardar la imagen cortada en el servidor con un simple código PHP. Lo primero que tenemos que hacer es descargarnos el plugin desde su página web. Después debemos incluir los siguientes archivos que […]
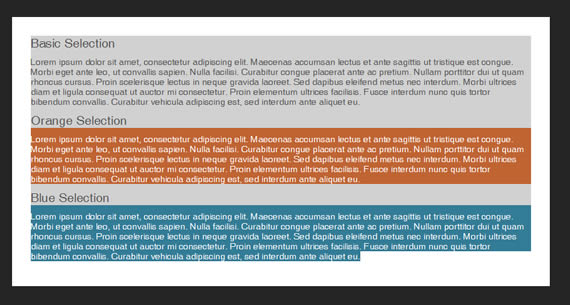
Muchos no lo saben, pero es posible cambiar el color que aparece al seleccionar el texto mediante CSS. Esto es soportado por Firefox, Chrome, Opera y Safari. Para cambiar el color del texto seleccionado en toda la página haríamos lo siguiente: Si lo que queremos es cambiarlo en una parte específica, como por ejemplo en […]