Tanto Google y Mozilla, tienen extensiones para sus navegadores que utilizan animaciones simples pero elegantes para mejorar la página. Una de las extensiones utilizadas por Google es un básico margin-top para cambiar entre los dos paneles: un panel gráfico y un panel de detalles. HTML CSS Jquery Ver ejemplo
Dejar un comentario
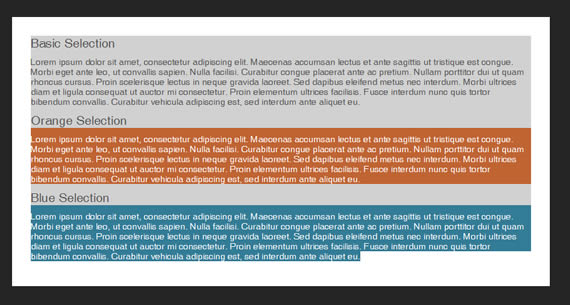
Muchos no lo saben, pero es posible cambiar el color que aparece al seleccionar el texto mediante CSS. Esto es soportado por Firefox, Chrome, Opera y Safari. Para cambiar el color del texto seleccionado en toda la página haríamos lo siguiente: Si lo que queremos es cambiarlo en una parte específica, como por ejemplo en […]