Siempre se necesitan imágenes en alta calidad para alguno de nuestros proyectos, pero quizás no disponemos de una cuenta en un servicio privado de imágenes en alta calidad. Pues en este post voy a ir recopilando las distintas páginas y servicios gratuitos para obtener imágenes en alta resolución. Wellcome Images Unas 100.000 imágenes en […]
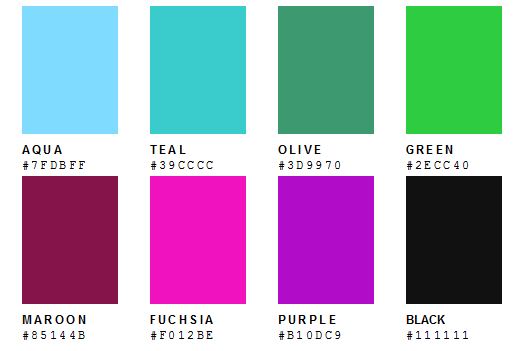
Muchas veces no sabemos qué color elegir para nuestros diseños, buscamos un color nuevo, fresco o especial. Pues para cuando nos ocurra ésto y no sepamos a donde acudir, aquí os dejo cuatro páginas web donde encontraremos cientos de colores listos para copiar y pegar los códigos HEX o RGBs. Fat UI Colors Colours por […]
Payment Webfont es una práctica colección de fuentes web (Webfonts) en SVG con los logotipos de las empresas más conocidas en la gestión de pagos electrónicos. Esta colección incluye los iconos de Mastercard, Maestro, Visa, Visa Electron, American Express, Postepay, Cartasì, Diners Club, Discover, Union Pay, Electronic Cash, TrustE, Amazon, JCB Google Wallet, Stripe, Square, […]
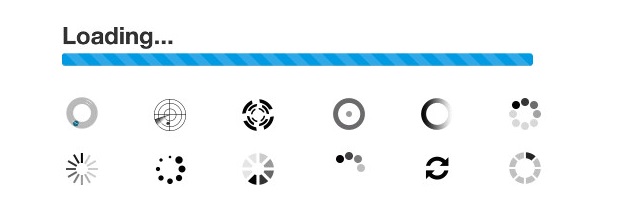
Si deseas informar a tus visitantes que tu página se está cargando o que se está realizando una petición por AJAX, necesitarás un «gif de cargando«, es decir, un icono de carga. Estos iconos son comunmente utilizados en sitios y aplicaciones web basados en AJAX, los cuales avisan al usuario de que existe un proceso […]
Captain Icon, es una colección de más de 350 vectores de iconos que se pueden transformar a cualquier tamaño sin perder calidad alguna. Hay una gran variedad de categorías, desde ordenadores hasta comida pasando por todo tipo de cosas: diseño, deportes, iconos sociales, oficina, tiempo, etcétera. Los iconos están disponibles en EPS, PSD, PNG, SVG […]
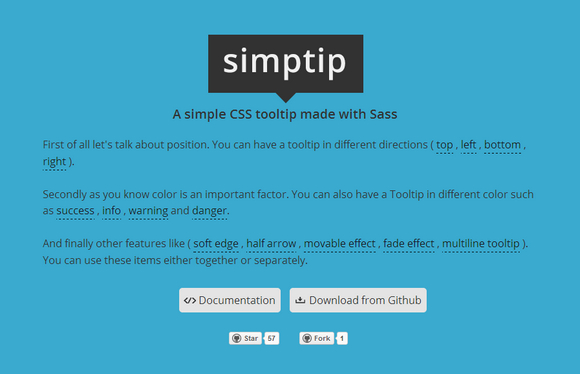
Simptip es un sencillo tooltip en CSS creado con Sass. Puedes crear un tooltip en diferentes direcciones (arriba, izquierda, abajo y a la derecha). También puedes tener un Tooltip con diferentes colores como «success», «info», «warning» y «danger». Y finalmente otras características y efectos como «soft edge», «hafl arrow», «movable effect», «fade effect», «multiline tooltip». […]
jQuery es usado por muchísimas páginas web. Es una de las librerías más populares de Javascript, y nos permite modificar el DOM de forma muy sencilla. Hoy os vamos a traer 10 snippets para jQuery que suelen utilizarse con bastante frecuencia, ya seas un novato o todo un gurú. 1) Botón «Ir arriba» […]
Para aquellos que no se conforman sólo con los iconos que trae el framework Bootstrap 3, les presento Font Awesome. Font Awesome es un paquete que contiene 369 iconos de alta calidad en CSS listos para usar en Bootstrap 3. Lo único que hay que hacer es cargar su código CSS de su CDN o […]
Esta semana os traigo un recopilatorio de artículos bastante prácticos, sin más rodeos, vamos a verlos: Colección de estilos para separadores Ver ejemplo Efectos de etiquetas sobre imágenes Ver ejemplo Efectos creativos para enlaces Ver ejemplo Barra de progreso al estilo Youtube Ver ejemplo Pestañas animadas con CSS3 Ver ejemplo
Seguramente en muchas webs de Streaming de video podréis ver que tienen un botón u opción para poner el fondo de la página en negro y resaltar el reproductor de video, a esto se le conoce como apagar y encender las luces del sitio web en cuestión. Pues bien, utilizando CSS, jQuery y HTML vamos […]
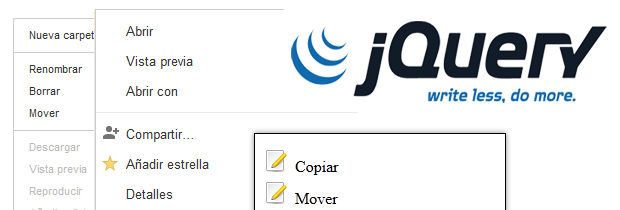
Para hacer un menú personalizado al pulsar el botón derecho del ratón dentro de nuestra aplicación web, (como por ejemplo el menú que usa Google Docs, o Rapidshare), vamos a utilizar HTML, jQuery y algo de CSS para darle estilo a nuestro menú. HTML Hacemos un pequeño menú, con algunas opciones como Copiar, Mover y […]
Subtle Patterns es un sitio web en el que podemos encontrar más de 300 texturas listas para descargar de forma totalmente gratuita. Estas texturas son perfectas para utilizarlas como fondo en nuestros sitios web. Además podemos previsualizar las texturas pinchando en ellas, cambiando el fondo de la página de Subtle Patterns por el de la […]