Hoy vamos a compartir nueve estupendos estilos y efectos para Tooltips. Los Tooltips se usan para aportar alguna información extra y se pueden encontrar en la mayoría de las páginas web. Estos pequeños ayudantes nos ofrecen una gran oportunidad para añadir algún efecto único y sutil al diseño de nuestra web. Por lo que hoy […]
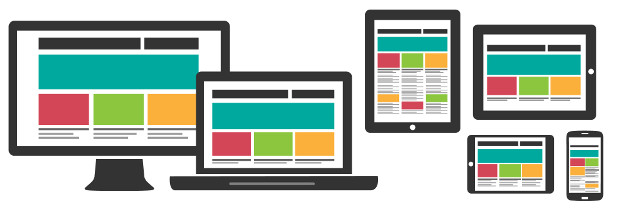
Las Media Queries son realmente últiles para personalizar nuestros estilos para los distintos dispositivos que acceden a nuestra web y visualizan nuestro sitio con distintas resoluciones, a esto hoy en día se le conoce como diseño responsive. Para resolver este problema, os vamos a dejar una lista con las Media Queries más comunes y utilizadas […]
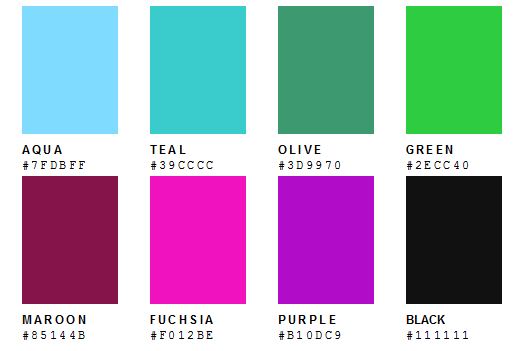
Muchas veces no sabemos qué color elegir para nuestros diseños, buscamos un color nuevo, fresco o especial. Pues para cuando nos ocurra ésto y no sepamos a donde acudir, aquí os dejo cuatro páginas web donde encontraremos cientos de colores listos para copiar y pegar los códigos HEX o RGBs. Fat UI Colors Colours por […]
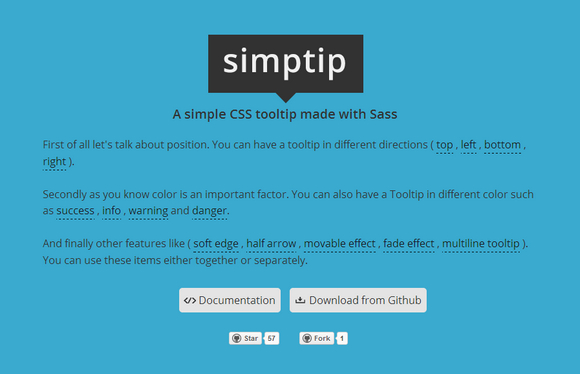
Simptip es un sencillo tooltip en CSS creado con Sass. Puedes crear un tooltip en diferentes direcciones (arriba, izquierda, abajo y a la derecha). También puedes tener un Tooltip con diferentes colores como «success», «info», «warning» y «danger». Y finalmente otras características y efectos como «soft edge», «hafl arrow», «movable effect», «fade effect», «multiline tooltip». […]
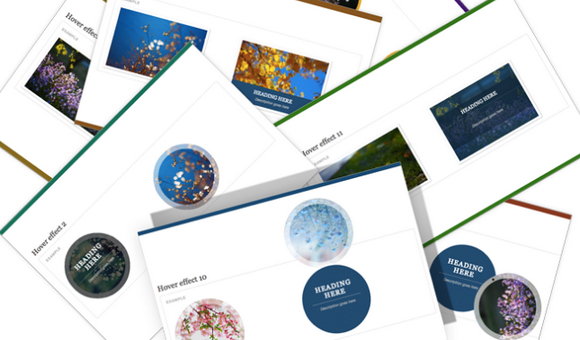
iHover es una impresionante colección con más de 30 efectos «Hover» (al pasar el ratón por encima) desarrollado únicamente con CSS3, sin ninguna dependencia y que funciona bastante bien con Bootstrap 3. Se ha desarrollado utilizando Scss CSS (el archivo viene incluido), el cual es fácil de modificar con variables. Además el código es […]
Para aquellos que no se conforman sólo con los iconos que trae el framework Bootstrap 3, les presento Font Awesome. Font Awesome es un paquete que contiene 369 iconos de alta calidad en CSS listos para usar en Bootstrap 3. Lo único que hay que hacer es cargar su código CSS de su CDN o […]
Esta semana os traigo un recopilatorio de artículos bastante prácticos, sin más rodeos, vamos a verlos: Colección de estilos para separadores Ver ejemplo Efectos de etiquetas sobre imágenes Ver ejemplo Efectos creativos para enlaces Ver ejemplo Barra de progreso al estilo Youtube Ver ejemplo Pestañas animadas con CSS3 Ver ejemplo
Para poner en vuestro blog de Worpress un sistema de paginación como el de este Blog, tan solo tenemos que seguir 3 simples pasos: 1) functions.php Este archivo se encuentra en la carpeta /wp-includes. Agregamos el siguiente código al final del archivo: 2) Reemplazar la navegación Ahora hay que editar los siguientes archivos del tema […]
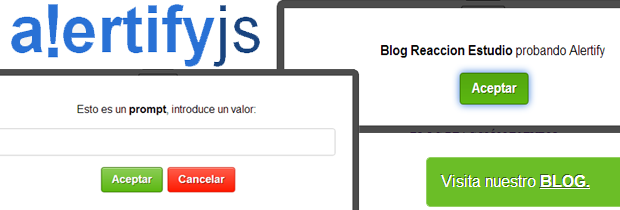
Alertify es un script escrito con Jquery, el cual nos permite utilizar los siguientes elementos Javascript personalizados: alert(), confirm() y prompt(). Además también nos permite utilizar sus notificaciones, las cuales son muy agradables y sencillas de utilizar y modificar. Este script está completamente en Inglés en su página oficial. Pero cuando en Reacción estudio estuvimos […]
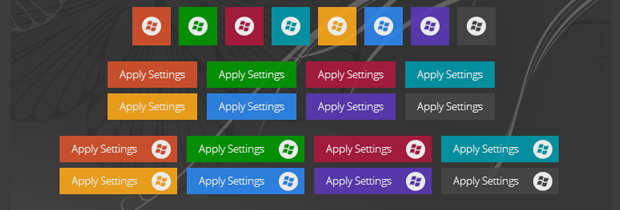
Este es un paquete con la interfaz Metro de Windows 8, la cual incluye botones e iconos. Todos están codificados en HTML y CSS, por lo que son muy fáciles de utilizar en vuestro sitio web y de personalizarlos a vuestro antojo. Descargar interfaz Metro – Windows 8 – CSS
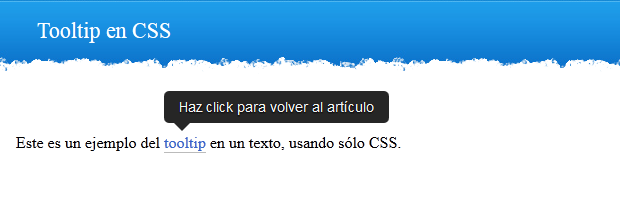
Si no queremos complicarnos a la hora de hacer un tooltip simple y bonito, podemos hacerlo con unas pocas líneas de CSS. CSS: HTML: Creamos un enlace, y el contenido del tooltip va dentro del atributo «data-tooltip». Podemos usarlo tanto en texto como en imágenes. Ver ejemplo
Hoy vamos a aprender a crear el icono de un calendario sólo con CSS. Para ello, vamos a hacer lo siguiente: HTML El código HTML que vamos a usar es muy simple: Primero va el día en valor numérico y luego el mes correspondiente. CSS En la siguiente imagen podemos ver las partes del CSS […]