En el artículo de hoy os traemos unas colección de menús para móviles creados con HTML, CSS y JavaScript que podéis utilizar en vuestras páginas y aplicaciones web. Simple mobile menu Complentamente responsive, utiliza Bootstrap 3.x, FontAwesome, CSS flexbox y CSS con sintaxis BEM. https://github.com/Leonardo-0112/simple-mobile-menu Magical Mobile Mega Menu Mega menú creado con JavaScript https://codepen.io/tiffachoo/pen/yzZRXK […]
Muchos sitios web tienen distintos menús que nos acompañan al hacer scroll (o desplazarnos) por la página, ya sea el menú principal, el menú de identificarnos o registrarnos como usuario, publicidad, etc. Estos menús al principio se encuentran en una posición fija, pero cuando estamos a punto de perderlos de vista nos persiguen hasta el […]
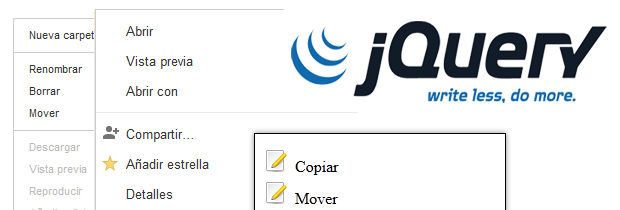
Para hacer un menú personalizado al pulsar el botón derecho del ratón dentro de nuestra aplicación web, (como por ejemplo el menú que usa Google Docs, o Rapidshare), vamos a utilizar HTML, jQuery y algo de CSS para darle estilo a nuestro menú. HTML Hacemos un pequeño menú, con algunas opciones como Copiar, Mover y […]