A la hora de listar los resultados de una tabla, si esta tabla contiene bastantes registros, lo más lógico es que los vayamos mostrando de X en X utilizando una paginación. Y es bastante útil mostrar en una cadena de texto el total de registros que tiene esta tabla, algo como «Total usuarios: 365«. Pues […]
Payment Webfont es una práctica colección de fuentes web (Webfonts) en SVG con los logotipos de las empresas más conocidas en la gestión de pagos electrónicos. Esta colección incluye los iconos de Mastercard, Maestro, Visa, Visa Electron, American Express, Postepay, Cartasì, Diners Club, Discover, Union Pay, Electronic Cash, TrustE, Amazon, JCB Google Wallet, Stripe, Square, […]
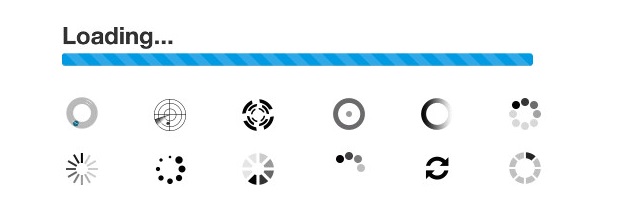
Si deseas informar a tus visitantes que tu página se está cargando o que se está realizando una petición por AJAX, necesitarás un «gif de cargando«, es decir, un icono de carga. Estos iconos son comunmente utilizados en sitios y aplicaciones web basados en AJAX, los cuales avisan al usuario de que existe un proceso […]
Captain Icon, es una colección de más de 350 vectores de iconos que se pueden transformar a cualquier tamaño sin perder calidad alguna. Hay una gran variedad de categorías, desde ordenadores hasta comida pasando por todo tipo de cosas: diseño, deportes, iconos sociales, oficina, tiempo, etcétera. Los iconos están disponibles en EPS, PSD, PNG, SVG […]
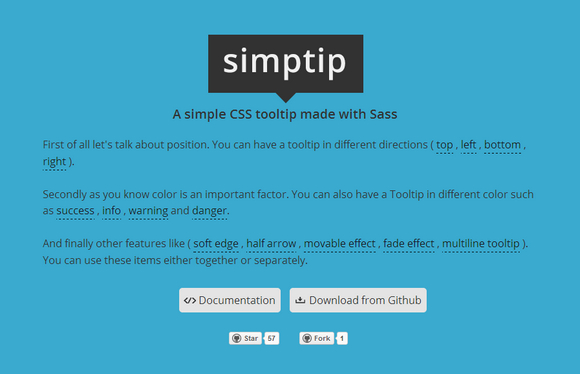
Simptip es un sencillo tooltip en CSS creado con Sass. Puedes crear un tooltip en diferentes direcciones (arriba, izquierda, abajo y a la derecha). También puedes tener un Tooltip con diferentes colores como «success», «info», «warning» y «danger». Y finalmente otras características y efectos como «soft edge», «hafl arrow», «movable effect», «fade effect», «multiline tooltip». […]
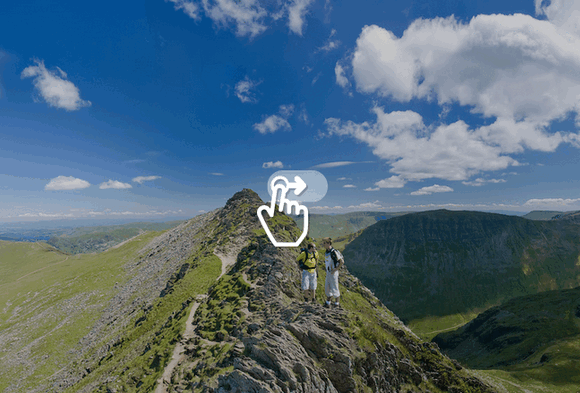
jQuery Panorama Viewer te facilita insertar y visualizar imágenes panorámicas en tu página web con este sencillo plugin. Para hacerlo, necesitas incluir la última versión de jQuery con el archivo jquery.panorama_viewer.js y panorama_viewer.css en el <head> de tu documento, y después insertar la imagen con la clase «panorama». El plugin se ha probado en navegadores […]
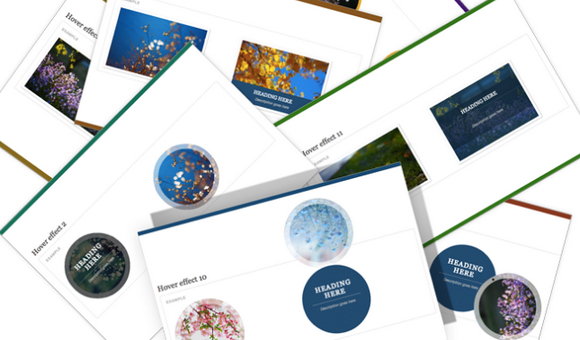
iHover es una impresionante colección con más de 30 efectos «Hover» (al pasar el ratón por encima) desarrollado únicamente con CSS3, sin ninguna dependencia y que funciona bastante bien con Bootstrap 3. Se ha desarrollado utilizando Scss CSS (el archivo viene incluido), el cual es fácil de modificar con variables. Además el código es […]
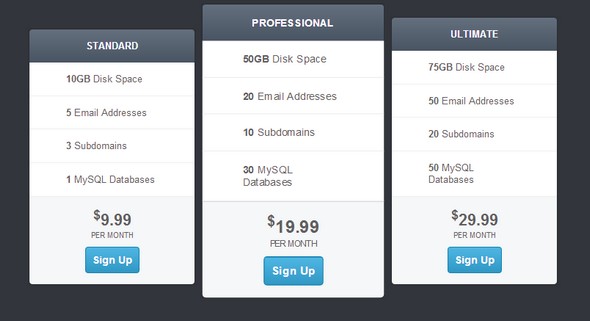
En este artículo encontrarás 15 tablas de precios (pricing tables) en HTML y CSS 3 listas para su rápida implementación. Lo bueno de estas tablas de precios es que incluyen tutoriales (en inglés) que podrás utilizar para crear tus propias tablas de precios. A continuación os dejo las 15 tablas de precios: […]
Trello es una aplicación web para la gestión de proyectos de software creado por Fog Creek Software. Trello utiliza un paradigma para gestionar los proyectos conocido como Kanban, un método que se popularizó gracias a Toyota en 1980. Los proyectos se representan por temas, los cuales contienen listas de tareas. Estas listas contienen […]
Os mostramos una forma para mostrar los errores HTTP en una sóla página, lo que es mucho más sencillo y rápido para modificar y mantener. 1) Ponemos todas las páginas de error en una localización en nuestro archivo .htaccess 2) Código PHP para la página «error.php» en nuestro directorio raíz.
Si tenemos nuestro servidor web en otro país, cuando mostremos alguna fecha con PHP utilizando alguna función como «date()«, nos mostrará la hora del servidor, si queremos que nos muestre la fecha u hora de cierta zona horaria, debemos utilizar previamente la función «date_default_timezone_set()«. Quedaría así: Podéis obtener la lista de zonas […]
jQuery es usado por muchísimas páginas web. Es una de las librerías más populares de Javascript, y nos permite modificar el DOM de forma muy sencilla. Hoy os vamos a traer 10 snippets para jQuery que suelen utilizarse con bastante frecuencia, ya seas un novato o todo un gurú. 1) Botón «Ir arriba» […]