
15 tablas de precios en HTML y CSS3
En este artículo encontrarás 15 tablas de precios (pricing tables) en HTML y CSS 3 listas para su rápida implementación.
Lo bueno de estas tablas de precios es que incluyen tutoriales (en inglés) que podrás utilizar para crear tus propias tablas de precios.
A continuación os dejo las 15 tablas de precios:
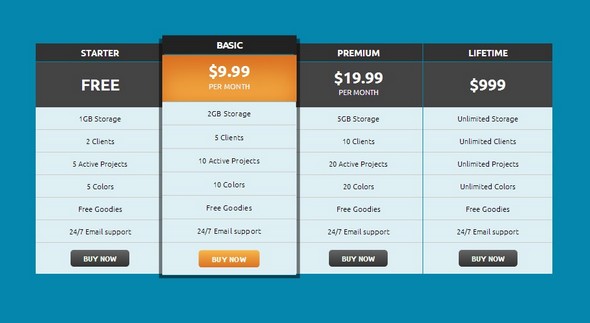
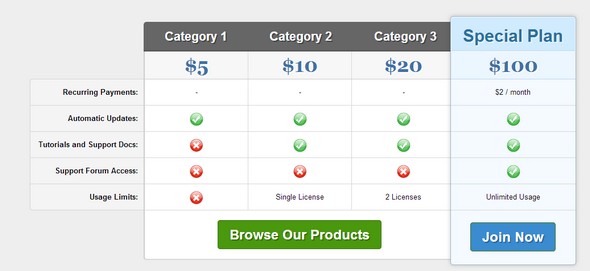
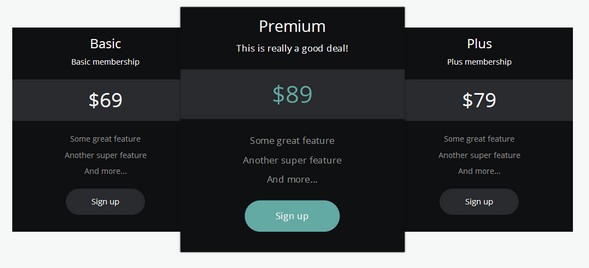
Planes & Tabla de precios

Una simple tabla de precios para mostrar tus planes a los posibles clientes. Incluye la típica columna con el plan «destacado».
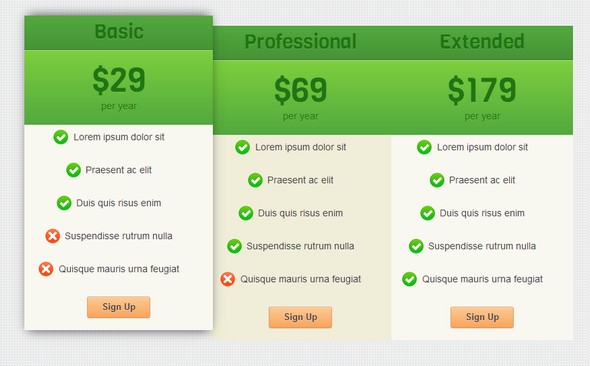
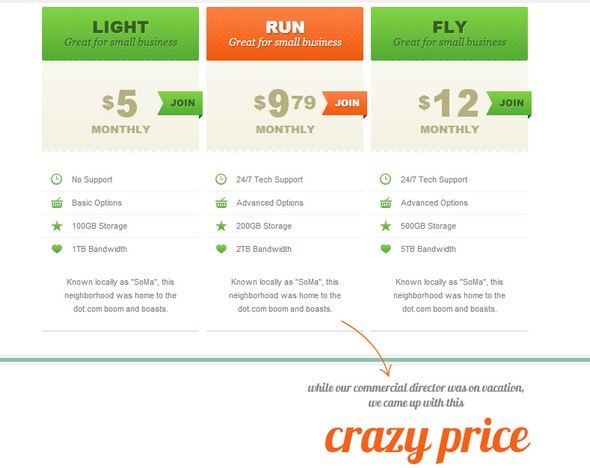
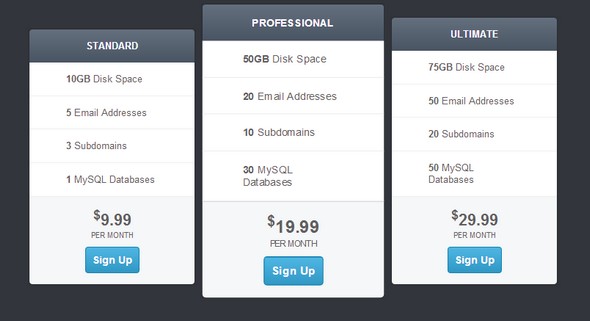
Tutorial tabla de precios en CSS3

En este tutorial, aprenderás como usar algunas nuevas propiedades de CSS3 para crear elegantes tablas de precios.
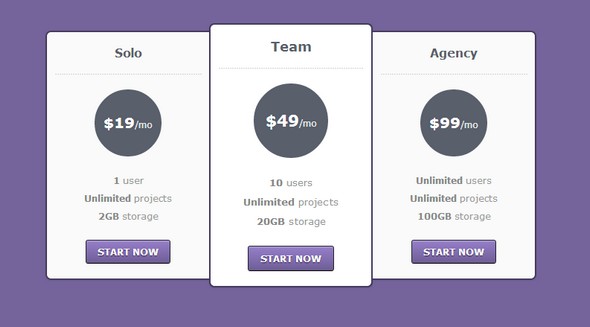
Tabla de precio en HTML & CSS3

Una simple tabla de precios. Cada plan tiene su título, precio, lista de características y un botón morado para acceder al plan.
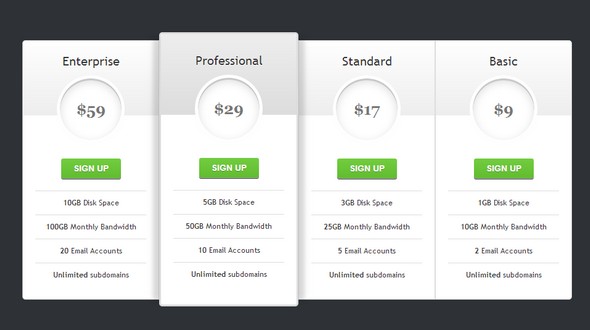
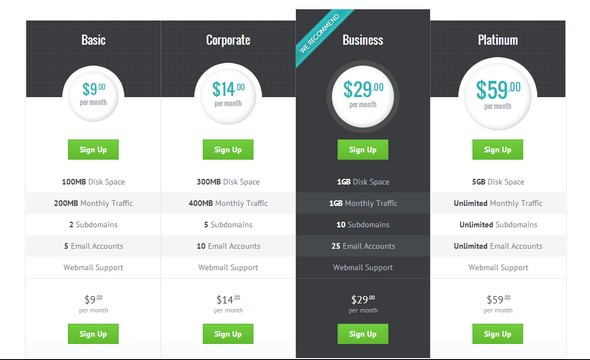
Tutorial tabla de precios CSS3 UI

En este tutorial vamos a crear una sorprendente tabla estilo UI utilizando CSS3.
Tiene un bonito efecto al pasar por encima de la columna creado con transiciones de CSS3.
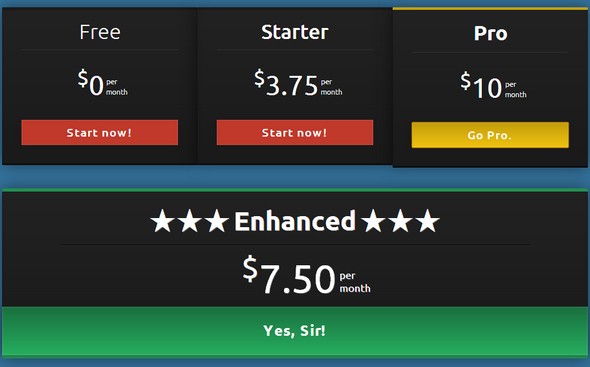
Tutorial para crear tabla de precios responsive

En este tutorial crearemos una tabla de precios responsive con algunos efectos al pasar el ratón por encima de las columnas.
Usaremos el script «Lea Verou’s Prefixfree» para mantener nuestro CSS limpio.
Tabla de precios en CSS3

Cuando diseñamos una tabla de precio para un producto o servicio, el trabajo como diseñador/desarrollador web es asegurarse de que la tabla de precio es sencilla, intuitiva y limpia.
Esto ayudará a tus usuarios a elegir el plan correcto.
Como crear una simple tabla SaaS con HTML/CSS3

Un tutorial que no muestra como crear una simple tabla Saas con HTML y CSS3 de forma sencilla y clara.
Efecto naranja CSS3 para una tabla de precios

Aprenderemos a crear un estilo impresionista con algo de CSS3 en nuestra tabla de precios.
Crear una moderna tabla de precios con HTML y CSS3

Una tabla de precios responsive

Otra tabla de precios responsive con HTML y CSS3

Tabla de precios múltiple

Tabla de precios responsive estilo FLAT