Las reglas horizontales por defecto (<hr>) en HTML son bastante feas, con el siguiente código CSS le podremos dar un aspecto de difuminado bastante elegante. Nos quedaría una regla horizontal como ésta: Vamos con el código CSS HTML Y así de fácil y sencillo obtenemos una elegante regla horizontal (<hr>) con unas pocas líneas de […]
Hoy vamos a compartir nueve estupendos estilos y efectos para Tooltips. Los Tooltips se usan para aportar alguna información extra y se pueden encontrar en la mayoría de las páginas web. Estos pequeños ayudantes nos ofrecen una gran oportunidad para añadir algún efecto único y sutil al diseño de nuestra web. Por lo que hoy […]
Cuando trabajamos con un archivo de propiedades (.properties) en Java, suele ocurrir que cuando modificamos una propiedad y guardamos el valor en el archivo sólo guarda la última propiedad y las otras propiedades que teníamos se pierden. Para solucionar esto hemos creado una clase en Java para que primero guarde en un Array todos las […]
Resutla que hace unos días necesitaba mostrar en un documento CSV abierto con Excel un número que tenía ceros delante, entonces Excel me quitaba estos ceros. La solución más fácil fué convertir ese número a una cadena (string) para Excel, pero la forma de cómo hacerlo no fué tan sencillo de encontrar, por eso os […]
Cuando queremos asignar un evento de jQuery a un elemento que hemos generado dinámicamente, como por ejemplo la respuesta HTML de una petición que hemos realizado mediante Ajax, no nos sirve el método tradicional, ya que si probamos el siguiente código con un elemento generado dinámicamente podemos comprobar que no hace nada. Para poder crear […]
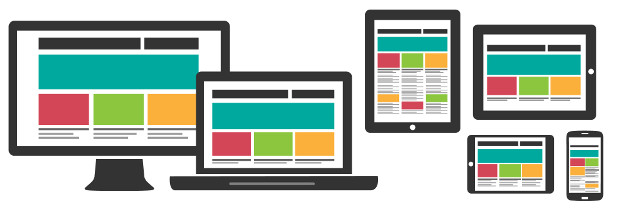
Las Media Queries son realmente últiles para personalizar nuestros estilos para los distintos dispositivos que acceden a nuestra web y visualizan nuestro sitio con distintas resoluciones, a esto hoy en día se le conoce como diseño responsive. Para resolver este problema, os vamos a dejar una lista con las Media Queries más comunes y utilizadas […]
Para utilizar el efecto de desenfocado (también conocido como Blur) en CSS3 tan sólo necesitaremos unas pocas de líneas. Este efecto se puede aplicar tanto a imágenes, como a divs y demás elementos. Primero tenemos que crear el archivo blur.svg con el siguiente contenido: Y ahora en nuestro archivo CSS creamos la clase blur […]
Cuando instalamos un certificado SSL, podemos forzarlo en las zonas comprometidas de nuestra web o simplemente redireccionar todo el tráfico de nuestra web bajo HTTPS. Si queremos hacer esto, tan sólo tenemos que poner las siguientes condiciones en nuestro archivo .htaccess o en nuestro Virtual Host.
Siempre se necesitan imágenes en alta calidad para alguno de nuestros proyectos, pero quizás no disponemos de una cuenta en un servicio privado de imágenes en alta calidad. Pues en este post voy a ir recopilando las distintas páginas y servicios gratuitos para obtener imágenes en alta resolución. Wellcome Images Unas 100.000 imágenes en […]
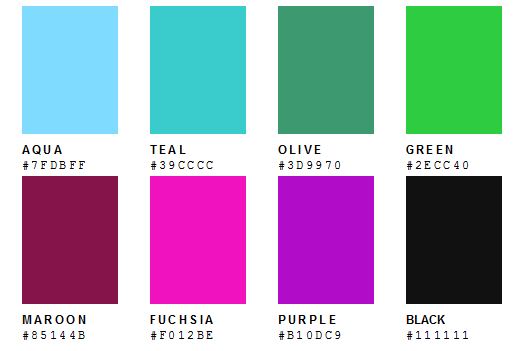
Muchas veces no sabemos qué color elegir para nuestros diseños, buscamos un color nuevo, fresco o especial. Pues para cuando nos ocurra ésto y no sepamos a donde acudir, aquí os dejo cuatro páginas web donde encontraremos cientos de colores listos para copiar y pegar los códigos HEX o RGBs. Fat UI Colors Colours por […]
Os dejo una función muy sencilla a la que recurrí el otro día para obtener el tiempo transcurrido entre dos fechas con el formato «X años, X meses, X días, X horas, X minutos«. Si por ejemplo no ha transcurrido ningún año entre las fechas, en la cadena devuelta no se mostrarán los años. Para […]
Singleton es un patrón de diseño utilizado para que una clase tenga una única instancia en toda la aplicación y se pueda acceder a ella de forma global. No siempre es necesario usar el patrón Singleton en nuestras clases, pero es realmente útil a la hora de hacer consultas a la base de datos. Si […]