
Simptip un sencillo tooltip en CSS creado con Sass
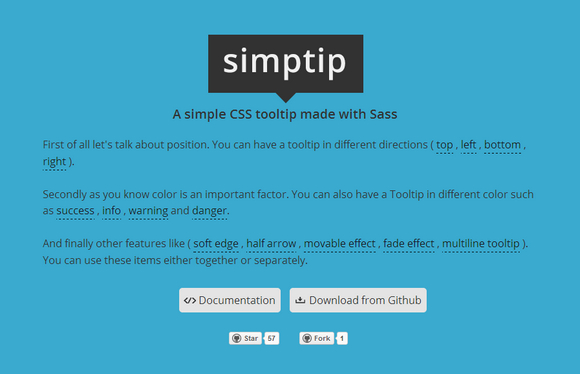
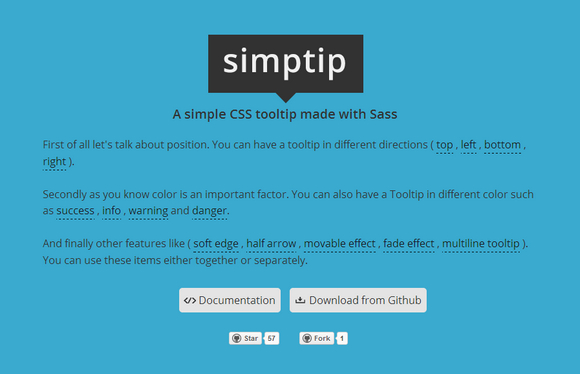
Simptip es un sencillo tooltip en CSS creado con Sass.
Puedes crear un tooltip en diferentes direcciones (arriba, izquierda, abajo y a la derecha).
También puedes tener un Tooltip con diferentes colores como «success», «info», «warning» y «danger».
Y finalmente otras características y efectos como «soft edge», «hafl arrow», «movable effect», «fade effect», «multiline tooltip».
Puedes usar todas estas características juntas o separadas.

Requerimientos: Sass Framework
Descargar: https://github.com/arashmanteghi/simptip/
Demo: http://arashm.net/lab/simptip/
Licencia: MIT