Nueve fantásticos estilos para Tooltips

Hoy vamos a compartir nueve estupendos estilos y efectos para Tooltips. Los Tooltips se usan para aportar alguna información extra y se pueden encontrar en la mayoría de las páginas web. Estos pequeños ayudantes nos ofrecen una gran oportunidad para añadir algún efecto único y sutil al diseño de nuestra web. Por lo que hoy vamos a mostraros varios ejemplos fantásticos para estos Tooltips.
Utilizaremos las transiciones de CSS y algún SVG para crear formas únicas. Los iconos pertenecen a Font Awesome y las fotos de los perfiles pertenecen a Random User Generator
Tenga en cuenta que algunas propiedades de CSS, como las formas en 3D, sólo son soportadas en los navegadores modernos.
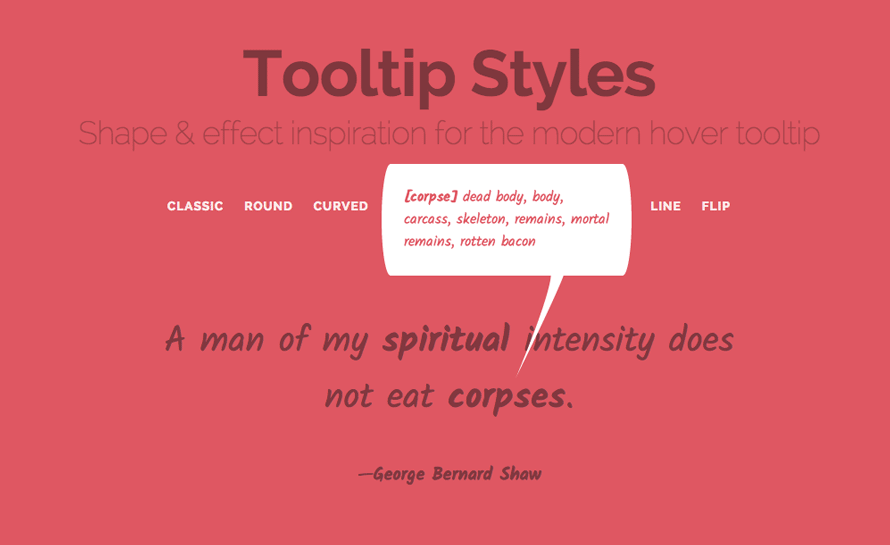
Echemos un vistazo al estilo «sharp»:
<blockquote>
<p>A man of my <span class="tooltip tooltip-turnright"><span class="tooltip-item">spiritual</span><span class="tooltip-content"><strong>[spir·it·u·al]</strong> affecting the human spirit or soul as opposed to material or physical things</span></span> intensity does not eat <span class="tooltip tooltip-turnleft"><span class="tooltip-item">corpses</span><span class="tooltip-content"><strong>[corpse]</strong> dead body, body, carcass, skeleton, remains, mortal remains, rotten bacon</span></span>.</p>
<footer><span class="tooltip tooltip-turnright"><span class="tooltip-item">George Bernard Shaw</span><span class="tooltip-content"><strong>George Bernard Shaw</strong> (26 July 1856 – 2 November 1950) was an Irish playwright and a co-founder of the London School of Economics.</span></span></footer>
</blockquote>
Tenemos dos tipos de variaciones para el tooltip: la primera pone la flechita hacia la izquierda y la segunda la pone hacia la derecha. En este ejemplo usaremos una forma SVG para el tooltip.
Ahora veamos el CSS:
@import url(http://fonts.googleapis.com/css?family=Kalam:700,400);
.tooltip {
position: relative;
z-index: 999;
}
.tooltip-item {
font-weight: bold;
cursor: pointer;
}
.tooltip-content {
position: absolute;
bottom: 100%;
left: 50%;
z-index: 9999;
margin: 0 0 105px -140px;
padding: 25px;
width: 280px;
border-radius: 10px/50%;
background: #fff;
color: #dd5864;
text-align: left;
font-size: 16px;
opacity: 0;
cursor: default;
transition: opacity 0.3s, transform 0.3s;
pointer-events: none;
}
.tooltip-turnright .tooltip-content {
transform: translate3d(0,50px,0) rotate3d(1,1,1,6deg);
}
.tooltip-turnleft .tooltip-content {
transform: translate3d(0,50px,0) rotate3d(1,1,1,-6deg);
}
.tooltip:hover .tooltip-content {
opacity: 1;
transform: translate3d(0,0,0);
pointer-events: auto;
}
.tooltip-content::after {
position: absolute;
top: 100%;
width: 60px;
height: 120px;
background: url(../img/tooltip3.svg) no-repeat center center;
background-size: 100%;
content: '';
transition: transform 0.3s;
transform-origin: 50% 0;
}
.tooltip-turnright .tooltip-content::after {
left: 25%;
transform: scale3d(-1,1,1) rotate3d(1,1,1,25deg) translate3d(0,-15px,0);
}
.tooltip-turnleft .tooltip-content::after {
right: 25%;
transform: rotate3d(1,1,1,25deg) translate3d(0,-15px,0);
}
.tooltip-turnright:hover .tooltip-content::after {
transform: scale3d(-1,1,1) rotate3d(1,1,1,0) translate3d(0,-5px,0);
}
.tooltip-turnleft:hover .tooltip-content::after {
transform: rotate3d(1,1,1,0) translate3d(0,-5px,0);
}
Para indicarle al Tooltip hacia que lado queremos la flechita, esto lo hacemos indicándolo en la clase en el elemento span del principio. La clases son «tooltip-turnright» o «tooltip-turnleft«.
<span class="tooltip tooltip-turnright">
Y así de sencillo tendremos nuestro Tooltip. En el siguiente paquete podréis descargar los 9 ejemplos que se muestran en la demo.