Hoy vamos a compartir nueve estupendos estilos y efectos para Tooltips. Los Tooltips se usan para aportar alguna información extra y se pueden encontrar en la mayoría de las páginas web. Estos pequeños ayudantes nos ofrecen una gran oportunidad para añadir algún efecto único y sutil al diseño de nuestra web. Por lo que hoy […]
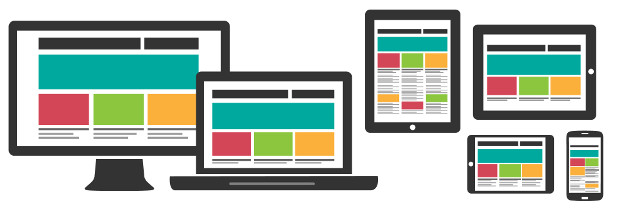
Las Media Queries son realmente últiles para personalizar nuestros estilos para los distintos dispositivos que acceden a nuestra web y visualizan nuestro sitio con distintas resoluciones, a esto hoy en día se le conoce como diseño responsive. Para resolver este problema, os vamos a dejar una lista con las Media Queries más comunes y utilizadas […]
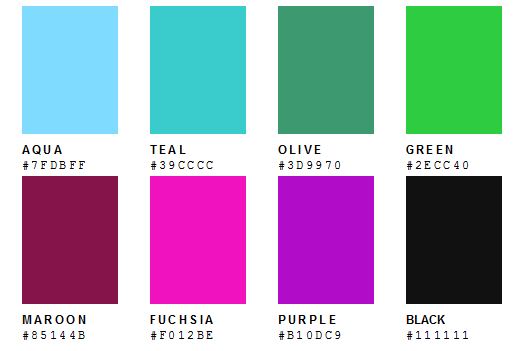
Muchas veces no sabemos qué color elegir para nuestros diseños, buscamos un color nuevo, fresco o especial. Pues para cuando nos ocurra ésto y no sepamos a donde acudir, aquí os dejo cuatro páginas web donde encontraremos cientos de colores listos para copiar y pegar los códigos HEX o RGBs. Fat UI Colors Colours por […]
Payment Webfont es una práctica colección de fuentes web (Webfonts) en SVG con los logotipos de las empresas más conocidas en la gestión de pagos electrónicos. Esta colección incluye los iconos de Mastercard, Maestro, Visa, Visa Electron, American Express, Postepay, Cartasì, Diners Club, Discover, Union Pay, Electronic Cash, TrustE, Amazon, JCB Google Wallet, Stripe, Square, […]
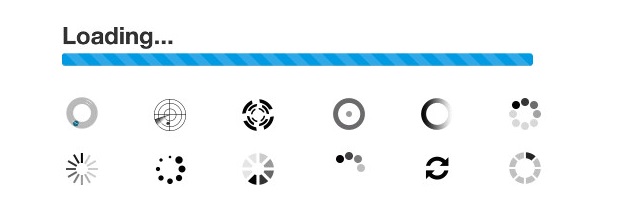
Si deseas informar a tus visitantes que tu página se está cargando o que se está realizando una petición por AJAX, necesitarás un «gif de cargando«, es decir, un icono de carga. Estos iconos son comunmente utilizados en sitios y aplicaciones web basados en AJAX, los cuales avisan al usuario de que existe un proceso […]
Captain Icon, es una colección de más de 350 vectores de iconos que se pueden transformar a cualquier tamaño sin perder calidad alguna. Hay una gran variedad de categorías, desde ordenadores hasta comida pasando por todo tipo de cosas: diseño, deportes, iconos sociales, oficina, tiempo, etcétera. Los iconos están disponibles en EPS, PSD, PNG, SVG […]
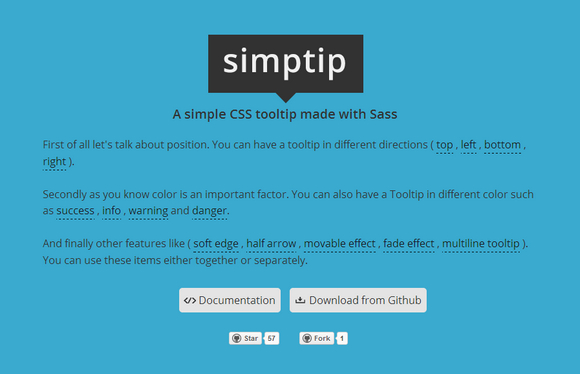
Simptip es un sencillo tooltip en CSS creado con Sass. Puedes crear un tooltip en diferentes direcciones (arriba, izquierda, abajo y a la derecha). También puedes tener un Tooltip con diferentes colores como «success», «info», «warning» y «danger». Y finalmente otras características y efectos como «soft edge», «hafl arrow», «movable effect», «fade effect», «multiline tooltip». […]
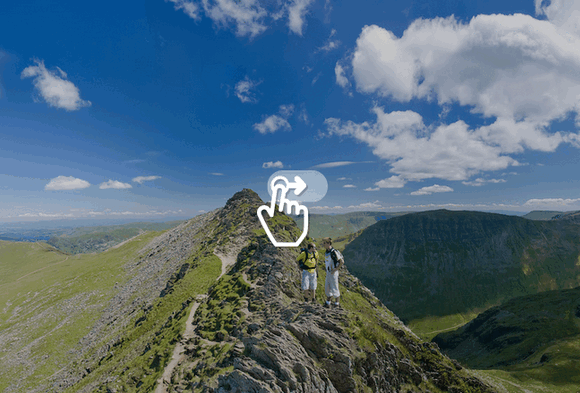
jQuery Panorama Viewer te facilita insertar y visualizar imágenes panorámicas en tu página web con este sencillo plugin. Para hacerlo, necesitas incluir la última versión de jQuery con el archivo jquery.panorama_viewer.js y panorama_viewer.css en el <head> de tu documento, y después insertar la imagen con la clase «panorama». El plugin se ha probado en navegadores […]
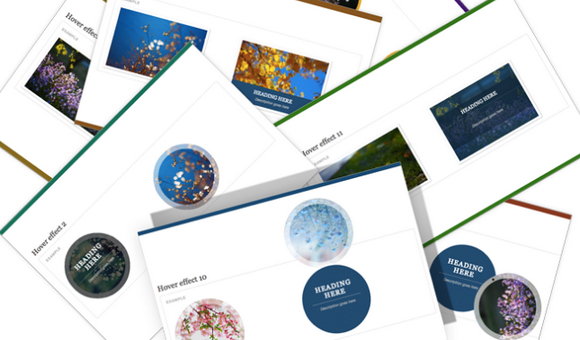
iHover es una impresionante colección con más de 30 efectos «Hover» (al pasar el ratón por encima) desarrollado únicamente con CSS3, sin ninguna dependencia y que funciona bastante bien con Bootstrap 3. Se ha desarrollado utilizando Scss CSS (el archivo viene incluido), el cual es fácil de modificar con variables. Además el código es […]
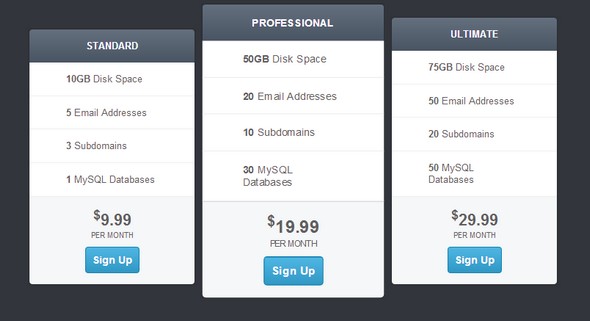
En este artículo encontrarás 15 tablas de precios (pricing tables) en HTML y CSS 3 listas para su rápida implementación. Lo bueno de estas tablas de precios es que incluyen tutoriales (en inglés) que podrás utilizar para crear tus propias tablas de precios. A continuación os dejo las 15 tablas de precios: […]
jQuery es usado por muchísimas páginas web. Es una de las librerías más populares de Javascript, y nos permite modificar el DOM de forma muy sencilla. Hoy os vamos a traer 10 snippets para jQuery que suelen utilizarse con bastante frecuencia, ya seas un novato o todo un gurú. 1) Botón «Ir arriba» […]
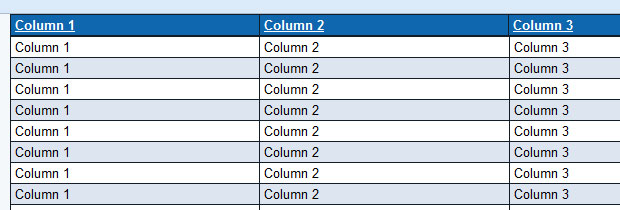
Cuando tenemos que mostrar una tabla con una gran cantidad de datos y varias columnas es útil tener el nombre de las columnas de la tabla a la vista para poder diferenciar los datos de forma rápida sin tener que volver a la cabecera de la tabla. Con una simple tabla HTML no podremos hacer […]