Esta semana os traigo un recopilatorio de artículos bastante prácticos, sin más rodeos, vamos a verlos: Colección de estilos para separadores Ver ejemplo Efectos de etiquetas sobre imágenes Ver ejemplo Efectos creativos para enlaces Ver ejemplo Barra de progreso al estilo Youtube Ver ejemplo Pestañas animadas con CSS3 Ver ejemplo
Seguramente en muchas webs de Streaming de video podréis ver que tienen un botón u opción para poner el fondo de la página en negro y resaltar el reproductor de video, a esto se le conoce como apagar y encender las luces del sitio web en cuestión. Pues bien, utilizando CSS, jQuery y HTML vamos […]
Subtle Patterns es un sitio web en el que podemos encontrar más de 300 texturas listas para descargar de forma totalmente gratuita. Estas texturas son perfectas para utilizarlas como fondo en nuestros sitios web. Además podemos previsualizar las texturas pinchando en ellas, cambiando el fondo de la página de Subtle Patterns por el de la […]
Para poner en vuestro blog de Worpress un sistema de paginación como el de este Blog, tan solo tenemos que seguir 3 simples pasos: 1) functions.php Este archivo se encuentra en la carpeta /wp-includes. Agregamos el siguiente código al final del archivo: 2) Reemplazar la navegación Ahora hay que editar los siguientes archivos del tema […]
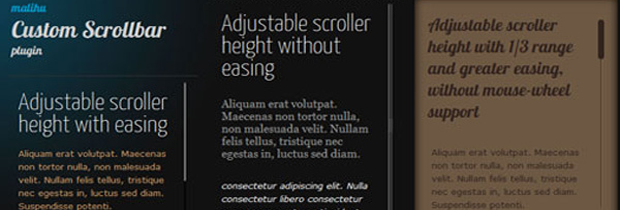
NiceScroll : Plugin jQuery para escritorio, mobiles y dispositivos táctiles Este es un plugin jQuery con un estilo muy parecido al del sistema operativo IOS de Iphone. Soporta Divs, Iframes, y las barras de desplazamiento de la página. El plugin es compatible con dispositivos que usen IOS como el Ipad. Ver más – Ver demo […]
Hoy vamos a aprender a utilizar el evento .scroll de jQuery, así como animar el desplazamiento de la página de un lugar a otro con un bonito efecto. Lo primero incluimos la librería jQuery: Para animar el desplazamiento de la página, utilizamos el siguiente código; Lo que hace este código, es obtener la posición de […]
iPicture es un plugin de jQuery que sirve para poner Tooltips en imágenes. Con este plugin podemos configurar distintas animaciones, podemos agregar todos los tooltips que queramos sobre una imagen, cambiar de color los botones de los tooltips, podemos cambiar la fuente, etc. Su uso es realmente sencillo, vamos a ver paso a paso la […]
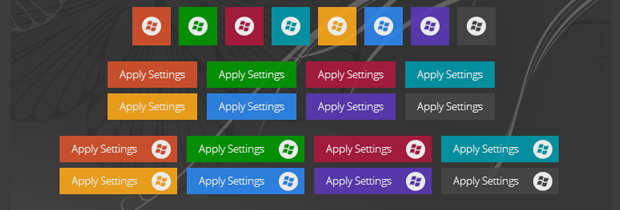
Este es un paquete con la interfaz Metro de Windows 8, la cual incluye botones e iconos. Todos están codificados en HTML y CSS, por lo que son muy fáciles de utilizar en vuestro sitio web y de personalizarlos a vuestro antojo. Descargar interfaz Metro – Windows 8 – CSS
UICloud recopila bastantes interfaces de usuario y ofrece un motor de búsqueda, un explorador con la opción de filtrar los archivos (últimos, más votados, más populares), organizados por categorías y hasta un creador de botones en CSS. Ahora mismo cuentan con 26871 elementos para interfaces de usuario y 1129 paquetes completos de interfaces, estos paquetes […]
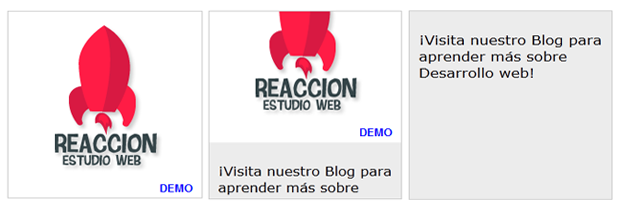
Tanto Google y Mozilla, tienen extensiones para sus navegadores que utilizan animaciones simples pero elegantes para mejorar la página. Una de las extensiones utilizadas por Google es un básico margin-top para cambiar entre los dos paneles: un panel gráfico y un panel de detalles. HTML CSS Jquery Ver ejemplo
En el siguiente paquete podemos encontrar 18 iconos de tarjetas de crédito, con las siguientes resoluciones, 32 px, 64px y 128px. Los iconos se pueden usar en sitios e-commerce, en proyectos personales y comerciales, sin ningun tipo de restricción. También contiene iconos de sistemas de pago online como Paypal, Western Union, etc. Descargar
Nivo Slider es un slider creado con Jquery, tiene una versión totalmente gratuita para páginas webs, y luego una versión de pago para WordPress. Características de la versión para páginas web: 16 transiciones únicas Simple configuración Soporta imágenes con enlaces Etiquetas HTML 3 temas diferentes Uso gratuito bajo la licencia MIT Características del plugin para […]