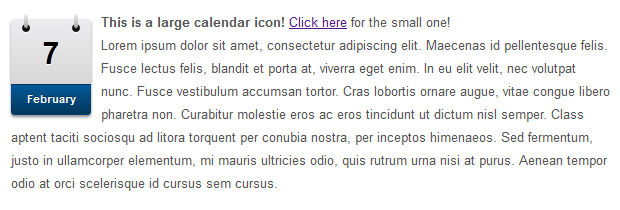
Hoy vamos a aprender a crear el icono de un calendario sólo con CSS. Para ello, vamos a hacer lo siguiente: HTML El código HTML que vamos a usar es muy simple: Primero va el día en valor numérico y luego el mes correspondiente. CSS En la siguiente imagen podemos ver las partes del CSS […]
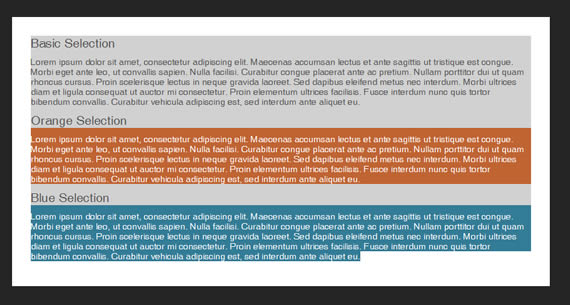
Muchos no lo saben, pero es posible cambiar el color que aparece al seleccionar el texto mediante CSS. Esto es soportado por Firefox, Chrome, Opera y Safari. Para cambiar el color del texto seleccionado en toda la página haríamos lo siguiente: Si lo que queremos es cambiarlo en una parte específica, como por ejemplo en […]
Keys CSS es una hoja de estilos con la que podemos simular las teclas de un teclado sin la necesidad de imágenes. Descargar / Demo
En vectorcharacters podemos encontrar más de 200 vectores gratuitos de personajes y mascotas para nuestra web de forma totalmente gratuita, tanto para uso personal como para uso comercial. Para empezar a descargar todos estos vectores tan solo tenemos que acceder a su página web: http://www.vectorcharacters.net/
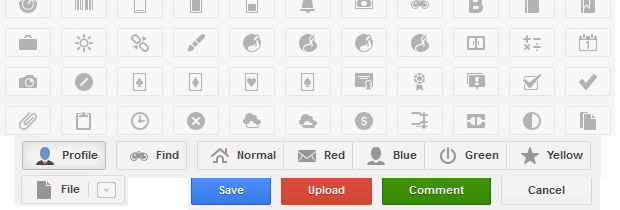
Este es un sencillo framework de Google+ creado por Bruce Galpin, el cual incluye botones, iconos y menús desplegables que aportarán a nuestra aplicación web una bonita interfaz. El menú desplegable usa Jquery, pero el resto es todo CSS. Documentación: Shrapp.nl — Google+ UI Buttons Demo: Google+ Styled Buttons Enlaces de descarga: Github: https://github.com/star2dev/Google-plus-buttons/downloads Archivo […]
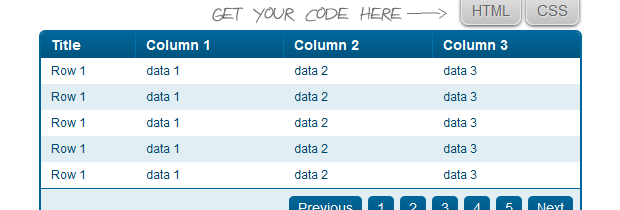
Hoy nos centramos en el diseño de tablas en HTML através de CSS. 1) Lo primero es un generador de estilos CSS para tablas bastante sencillo de usar, el cual nos genera el código CSS y el HTML: http://tablestyler.com/ 2) Ahora 67 estilos prefabricados para tablas en CSS listas para descargar: http://icant.co.uk/csstablegallery/tables/89.php 3) Un tutorial […]
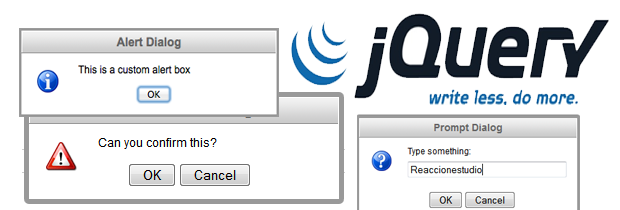
Si alguna vez has querido cambiar las feas ventanas de alertas de Javascript ya lo puedes hacer. Con jAlert podrás usar su estilo de ventanas de alerta y además personalizar su hoja de estilos con total facilidad. Aquí os dejo el enlace hacia su página oficial: http://www.abeautifulsite.net/blog/2008/12/jquery-alert-dialogs/ Aquí podeis ver un demo online con distintos […]
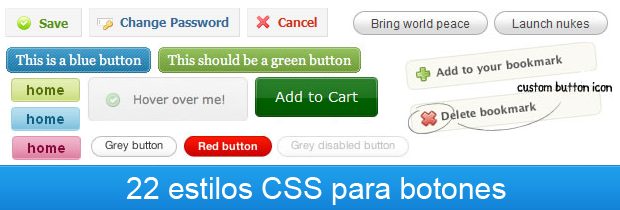
Hola, pues hoy os traigo una gran variedad de estilos CSS para los botones de vuestras páginas web. En total son unos 22 estilos diferentes, muy elegantes y profesionales, como vereis a continuación: Estilos http://www.bloggerswatch.com/internet/css-trick-submit-button-should-look-same-everywhere/ http://www.oscaralexander.com/tutorials/how-to-make-sexy-buttons-with-css.html http://monc.se/kitchen/95/scalable-buttons-update http://www.jankoatwarpspeed.com/post/2008/04/30/make-fancy-buttons-using-css-sliding-doors-technique.aspx http://woork.blogspot.com/2008/06/beautiful-css-buttons-with-icon-set.html http://kailoon.com/css-sliding-door-using-only-1-image/ http://www.dynamicdrive.com/style/csslibrary/item/css_oval_buttons/ http://learnola.com/2008/10/28/css-tutorial-roll-over-button/ http://www.firefly-multimedia.com/chatterbox/?p=26 http://www.hedgerwow.com/360/dhtml/css-round-button/demo.php http://www.sohtanaka.com/web-design/liquid-color-adjustable-css-buttons/ http://www.halmatferello.com/journal/pure-css-buttons/ http://www.egypt-webdesign.com/css-techniques/style-your-form-buttons-with-only-css-and-zero-javascript.htm http://www.usabilitypost.com/2008/12/16/pressed-button-state-with-css/ http://www.nowcss.com/links/image-rollover-with-css http://www.dynamicdrive.com/style/csslibrary/item/bold_css_buttons/ http://stopdesign.com/archive/2009/02/04/recreating-the-button.html http://wellstyled.com/css-nopreload-rollovers.html http://www.filamentgroup.com/lab/update_styling_the_button_element_with_css_sliding_doors_now_with_image_spr/ http://wphacks.com/sliding-doors-wordpress-navigation-css-technique/ http://www.hedgerwow.com/360/dhtml/css-simple-link-button-with-round-corner/demo.php# […]
Hola, pues hoy os traigo este estupendo recurso para diseñadores o desarrolladores web. Se trata de un fabuloso buscador de iconos, todos ellos con buena calidad y totalmente gratuitos. Pocas veces se encuentran páginas web así, por eso os dejo aquí el enlace para que podais empezar a disfrutarlo. Dirección: http://www.iconfinder.com/ Un saludo!
Hola, como hoy en día prácticamente todas las páginas web tienen diferentes redes sociales a parte de la misma página, siempre hay que poner los típicos botones de Facebook, Twitter, Tuenti, etc. Pues aquí os voi a dejar varios paquetes de estos iconos en alta calidad. Descarga: http://speckyboy.com/2011/08/24/50-social-media-bookmarking-icon-sets-2011-edition/