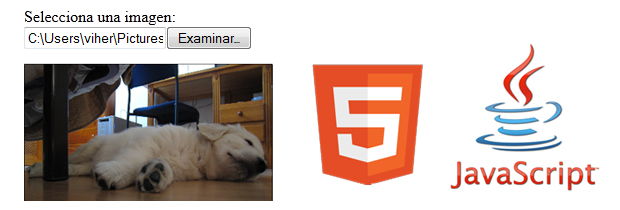
Con HTML5 y Javascript vamos a previsualizar la imagen que seleccionamos desde un campo «File«, todo esto es posible gracias a la API de archivos de HTML5. Vamos con el código: CSS HTML Javascript El código Javascript debe ir al final de la página. Aquí podemos ver el código completo: Ver ejemplo
1) FancyUpload FancyUpload permite varios archivos en cola y con una barra de progreso. Es fácil de instalar, es independiente, el diseño completamente personalizable a través de CSS y XHTML. Además utiliza MooTools para trabajar con todos los navegadores modernos. 2) Uploadify Uploadify es un plugin de jQuery que permite la fácil integración de un […]
Jquery File Upload es sin duda el mejor script para subir archivos a nuestro servidor web, incluye la posibilidad de hacer drag & drop (arrastrar y soltar) en los archivos desde el escritorio, barra de progreso, subida múltiple de archivos, etc. Y claro está, totalmente gratuito, ya que cuenta con una licencia MIT. Características: Subida […]
Les voy a enseñar como podemos subir una imagen a nuestro servidor y poner la dirección de esta imagen en un campo de texto de nuestro formulario sin la necesidad de recargar la página. Para subir la imagen usamos PHP, y para poner la dirección de la imagen en el formulario usamos Javascript. Primero, en […]