Siempre se necesitan imágenes en alta calidad para alguno de nuestros proyectos, pero quizás no disponemos de una cuenta en un servicio privado de imágenes en alta calidad. Pues en este post voy a ir recopilando las distintas páginas y servicios gratuitos para obtener imágenes en alta resolución. Wellcome Images Unas 100.000 imágenes en […]
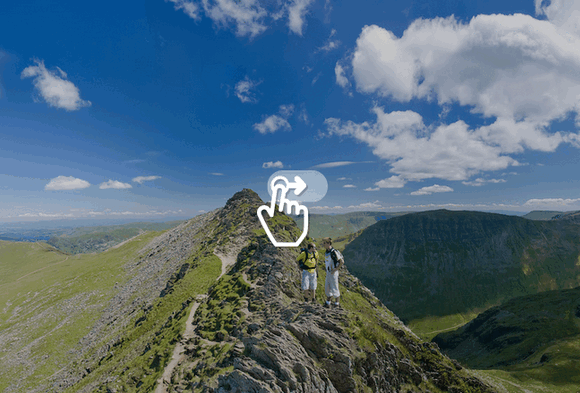
jQuery Panorama Viewer te facilita insertar y visualizar imágenes panorámicas en tu página web con este sencillo plugin. Para hacerlo, necesitas incluir la última versión de jQuery con el archivo jquery.panorama_viewer.js y panorama_viewer.css en el <head> de tu documento, y después insertar la imagen con la clase «panorama». El plugin se ha probado en navegadores […]
Si necesitamos obtener el thumbnail de un video de Youtube sin utilizar su API, podemos hacerlo através de un sencillo formato de direcciones que utiliza la página web de Youtube. Vamos a mostrar a continuación las direcciones que hay que utilizar para obtener los thumbnails con distintas dimensiones. Para esto es necesario saber la Id […]
Con HTML5 y Javascript vamos a previsualizar la imagen que seleccionamos desde un campo «File«, todo esto es posible gracias a la API de archivos de HTML5. Vamos con el código: CSS HTML Javascript El código Javascript debe ir al final de la página. Aquí podemos ver el código completo: Ver ejemplo
iPicture es un plugin de jQuery que sirve para poner Tooltips en imágenes. Con este plugin podemos configurar distintas animaciones, podemos agregar todos los tooltips que queramos sobre una imagen, cambiar de color los botones de los tooltips, podemos cambiar la fuente, etc. Su uso es realmente sencillo, vamos a ver paso a paso la […]
Tanto Google y Mozilla, tienen extensiones para sus navegadores que utilizan animaciones simples pero elegantes para mejorar la página. Una de las extensiones utilizadas por Google es un básico margin-top para cambiar entre los dos paneles: un panel gráfico y un panel de detalles. HTML CSS Jquery Ver ejemplo
Pues hoy les presento este estupendo plugin de Jquery (Jcrop) que sirve para cortar imágenes a través de una interfaz y posteriormente guardar la imagen cortada en el servidor con un simple código PHP. Lo primero que tenemos que hacer es descargarnos el plugin desde su página web. Después debemos incluir los siguientes archivos que […]
Les voy a enseñar como podemos subir una imagen a nuestro servidor y poner la dirección de esta imagen en un campo de texto de nuestro formulario sin la necesidad de recargar la página. Para subir la imagen usamos PHP, y para poner la dirección de la imagen en el formulario usamos Javascript. Primero, en […]