Las Media Queries son realmente últiles para personalizar nuestros estilos para los distintos dispositivos que acceden a nuestra web y visualizan nuestro sitio con distintas resoluciones, a esto hoy en día se le conoce como diseño responsive. Para resolver este problema, os vamos a dejar una lista con las Media Queries más comunes y utilizadas […]
Para utilizar el efecto de desenfocado (también conocido como Blur) en CSS3 tan sólo necesitaremos unas pocas de líneas. Este efecto se puede aplicar tanto a imágenes, como a divs y demás elementos. Primero tenemos que crear el archivo blur.svg con el siguiente contenido: Y ahora en nuestro archivo CSS creamos la clase blur […]
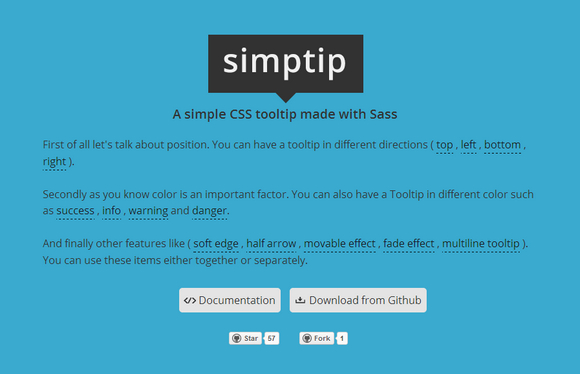
Simptip es un sencillo tooltip en CSS creado con Sass. Puedes crear un tooltip en diferentes direcciones (arriba, izquierda, abajo y a la derecha). También puedes tener un Tooltip con diferentes colores como «success», «info», «warning» y «danger». Y finalmente otras características y efectos como «soft edge», «hafl arrow», «movable effect», «fade effect», «multiline tooltip». […]
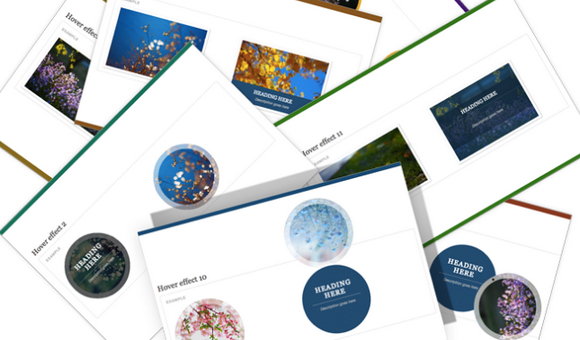
iHover es una impresionante colección con más de 30 efectos «Hover» (al pasar el ratón por encima) desarrollado únicamente con CSS3, sin ninguna dependencia y que funciona bastante bien con Bootstrap 3. Se ha desarrollado utilizando Scss CSS (el archivo viene incluido), el cual es fácil de modificar con variables. Además el código es […]