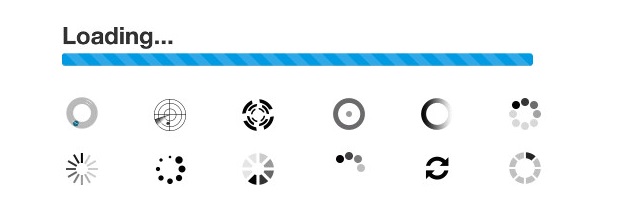
Si deseas informar a tus visitantes que tu página se está cargando o que se está realizando una petición por AJAX, necesitarás un «gif de cargando«, es decir, un icono de carga. Estos iconos son comunmente utilizados en sitios y aplicaciones web basados en AJAX, los cuales avisan al usuario de que existe un proceso […]
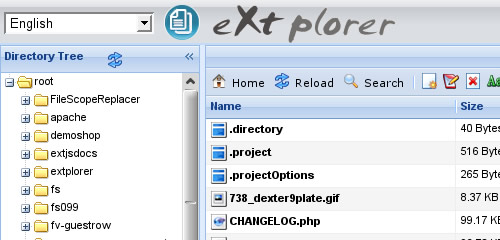
Si estás buscando un gestor de archivos gratuito programado en PHP y que utilice AJAX, echa un vistazo a la siguiente lista que contiene los mejores gestores de archivos totalmente gratuitos y personalizables. Podrás hacer todo lo que necesites, listar directorios y archivos, buscar, subir y descargar archivos, editar, copiar, mover, eliminar y mucho más. […]
Gracias a jQuery es muy sencillo obtener los datos de un XML a través de AJAX y manejarlos en nuestra aplicación web. Vamos por partes, primero debemos tener nuestro archivo XML que devuelva los datos, si no lo tenemos, lo podemos generar con PHP de la siguiente forma. Se supone que las variables con los […]
Para comprobar durante el proceso de registro si el nombre de usuario está disponible, todo esto sin recargar la página, podemos utilizar el siguiente código: Primero vamos con el código del archivo que contiene el formulario de registro: jQuery HTML Por último vamos con el código del archivo PHP que comprueba si el usuario existe: […]
Hoy vamos a aprender como hacer una búsqueda instantánea al estilo de Google. En el siguiente código mostramos la forma más básica para conseguir este resultado, vamos a verlo: Primero creamos el archivo principal, podemos llamarlo como queramo. En este archivo mostraremos la caja de búsqueda y mostraremos los resultados: HTML jQuery Ahora vamos con […]
Seguramente muchos uséis en vuestras aplicaciones/páginas web el sistema de captcha de Google, también conocido como «Recaptcha«. Bien, pues hoy vamos a aprender como comprobar si el visitante ha introducido correctamente el captcha sin tener que recargar la pagina, utilizando Ajax através de jQuery. Lo primero de todo, tenemos que tener una cuenta de Google […]
Utilizando jQuery podemos cargar el contenido de un archivo en un div con unas pocas líneas de código. Para ello primero tenemos que cargar la librería jQuery, podemos hacerlo utilizando la librería de Google: Y ahora creamos la función: «La variable div» es la referencia del DIV donde vamos a cargar el archivo. Para utilizar […]
1) FancyUpload FancyUpload permite varios archivos en cola y con una barra de progreso. Es fácil de instalar, es independiente, el diseño completamente personalizable a través de CSS y XHTML. Además utiliza MooTools para trabajar con todos los navegadores modernos. 2) Uploadify Uploadify es un plugin de jQuery que permite la fácil integración de un […]
Seguramente muchos habréis visto una forma de paginación realizada con ajax va recargando un DIV y va mostrando los resultados de forma vertical, sin dejar de mostrar los resultados ya mostrados. Bien, pues he adaptado un script que encontré en esta página: http://www.dhtmlgoodies.com/index.html?whichScript=ajax-dynamic-pages El cual hacía esto pero sin conectarse a una base de datos […]