Muchos sitios web tienen distintos menús que nos acompañan al hacer scroll (o desplazarnos) por la página, ya sea el menú principal, el menú de identificarnos o registrarnos como usuario, publicidad, etc. Estos menús al principio se encuentran en una posición fija, pero cuando estamos a punto de perderlos de vista nos persiguen hasta el […]
Seguramente en muchas webs de Streaming de video podréis ver que tienen un botón u opción para poner el fondo de la página en negro y resaltar el reproductor de video, a esto se le conoce como apagar y encender las luces del sitio web en cuestión. Pues bien, utilizando CSS, jQuery y HTML vamos […]
Para hacer un menú personalizado al pulsar el botón derecho del ratón dentro de nuestra aplicación web, (como por ejemplo el menú que usa Google Docs, o Rapidshare), vamos a utilizar HTML, jQuery y algo de CSS para darle estilo a nuestro menú. HTML Hacemos un pequeño menú, con algunas opciones como Copiar, Mover y […]
Para poner en vuestro blog de Worpress un sistema de paginación como el de este Blog, tan solo tenemos que seguir 3 simples pasos: 1) functions.php Este archivo se encuentra en la carpeta /wp-includes. Agregamos el siguiente código al final del archivo: 2) Reemplazar la navegación Ahora hay que editar los siguientes archivos del tema […]
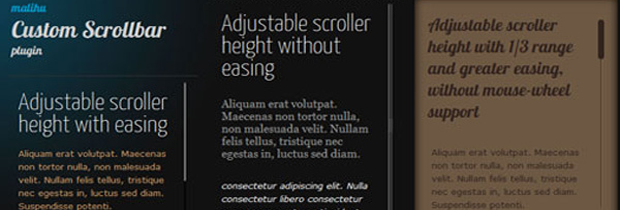
NiceScroll : Plugin jQuery para escritorio, mobiles y dispositivos táctiles Este es un plugin jQuery con un estilo muy parecido al del sistema operativo IOS de Iphone. Soporta Divs, Iframes, y las barras de desplazamiento de la página. El plugin es compatible con dispositivos que usen IOS como el Ipad. Ver más – Ver demo […]
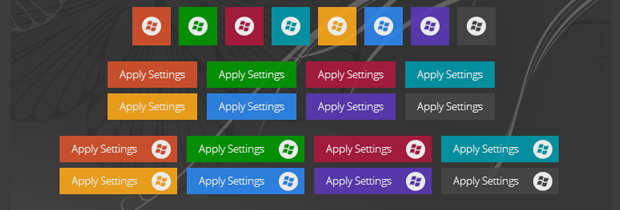
Este es un paquete con la interfaz Metro de Windows 8, la cual incluye botones e iconos. Todos están codificados en HTML y CSS, por lo que son muy fáciles de utilizar en vuestro sitio web y de personalizarlos a vuestro antojo. Descargar interfaz Metro – Windows 8 – CSS
Si no queremos complicarnos a la hora de hacer un tooltip simple y bonito, podemos hacerlo con unas pocas líneas de CSS. CSS: HTML: Creamos un enlace, y el contenido del tooltip va dentro del atributo «data-tooltip». Podemos usarlo tanto en texto como en imágenes. Ver ejemplo
Hoy vamos a aprender a crear el icono de un calendario sólo con CSS. Para ello, vamos a hacer lo siguiente: HTML El código HTML que vamos a usar es muy simple: Primero va el día en valor numérico y luego el mes correspondiente. CSS En la siguiente imagen podemos ver las partes del CSS […]
Pues hoy les presento este estupendo plugin de Jquery (Jcrop) que sirve para cortar imágenes a través de una interfaz y posteriormente guardar la imagen cortada en el servidor con un simple código PHP. Lo primero que tenemos que hacer es descargarnos el plugin desde su página web. Después debemos incluir los siguientes archivos que […]
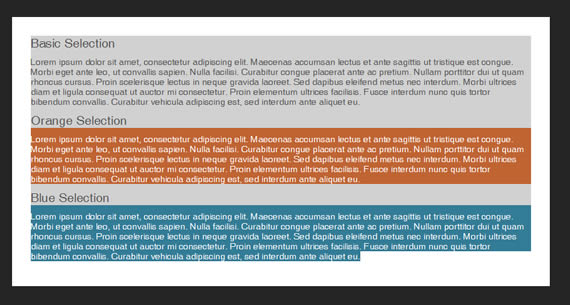
Muchos no lo saben, pero es posible cambiar el color que aparece al seleccionar el texto mediante CSS. Esto es soportado por Firefox, Chrome, Opera y Safari. Para cambiar el color del texto seleccionado en toda la página haríamos lo siguiente: Si lo que queremos es cambiarlo en una parte específica, como por ejemplo en […]
Keys CSS es una hoja de estilos con la que podemos simular las teclas de un teclado sin la necesidad de imágenes. Descargar / Demo
Este es un sencillo framework de Google+ creado por Bruce Galpin, el cual incluye botones, iconos y menús desplegables que aportarán a nuestra aplicación web una bonita interfaz. El menú desplegable usa Jquery, pero el resto es todo CSS. Documentación: Shrapp.nl — Google+ UI Buttons Demo: Google+ Styled Buttons Enlaces de descarga: Github: https://github.com/star2dev/Google-plus-buttons/downloads Archivo […]