Archivos mensuales: abril 2014
Simptip es un sencillo tooltip en CSS creado con Sass. Puedes crear un tooltip en diferentes direcciones (arriba, izquierda, abajo y a la derecha). También puedes tener un Tooltip con diferentes colores como «success», «info», «warning» y «danger». Y finalmente otras características y efectos como «soft edge», «hafl arrow», «movable effect», «fade effect», «multiline tooltip». […]
jQuery Panorama Viewer te facilita insertar y visualizar imágenes panorámicas en tu página web con este sencillo plugin. Para hacerlo, necesitas incluir la última versión de jQuery con el archivo jquery.panorama_viewer.js y panorama_viewer.css en el <head> de tu documento, y después insertar la imagen con la clase «panorama». El plugin se ha probado en navegadores […]
iHover es una impresionante colección con más de 30 efectos «Hover» (al pasar el ratón por encima) desarrollado únicamente con CSS3, sin ninguna dependencia y que funciona bastante bien con Bootstrap 3. Se ha desarrollado utilizando Scss CSS (el archivo viene incluido), el cual es fácil de modificar con variables. Además el código es […]
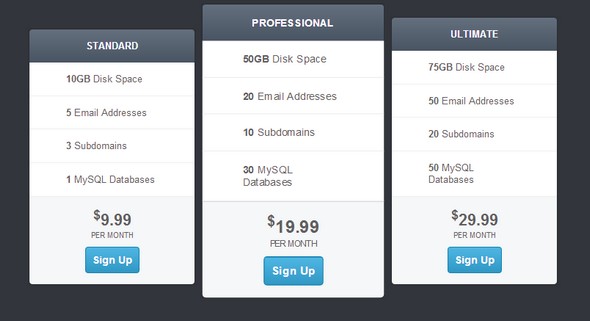
En este artículo encontrarás 15 tablas de precios (pricing tables) en HTML y CSS 3 listas para su rápida implementación. Lo bueno de estas tablas de precios es que incluyen tutoriales (en inglés) que podrás utilizar para crear tus propias tablas de precios. A continuación os dejo las 15 tablas de precios: […]
Trello es una aplicación web para la gestión de proyectos de software creado por Fog Creek Software. Trello utiliza un paradigma para gestionar los proyectos conocido como Kanban, un método que se popularizó gracias a Toyota en 1980. Los proyectos se representan por temas, los cuales contienen listas de tareas. Estas listas contienen […]