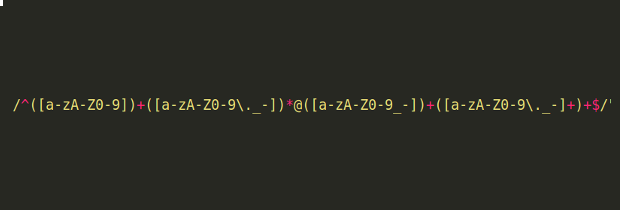
Es muy frecuente el tener que introducir direcciones de emails en las páginas web que desarrollamos, ya que casi todas tienen un formulario de contacto y para poder responder a nuestros usuarios, lo más normal es perdir siempre su correo electrónico. Para validar que el usuario realmente nos ha introducido un email, podemos hacerlo de […]
Los caracteres para las expresiones regulares se suelen olvidar con facilidad, por lo que a continuación vamos a mostrar una tabla con los principales caracteres: Carácter Texto buscado ^ Principio de entrada o línea. $ Fin de entrada o línea. * El carácter anterior 0 o más veces. + El carácter anterior 1 o más […]
Una de las formas más sencillas de trabajar con clases en Javascript, es a través del objeto Prototype. Vamos a ir paso a paso explicando cómo crear una clase con Javascript. La estructura de una clase con el objeto Prototype es la siguiente: En la primera línea, declaramos el nombre de la clase. […]
jQuery es usado por muchísimas páginas web. Es una de las librerías más populares de Javascript, y nos permite modificar el DOM de forma muy sencilla. Hoy os vamos a traer 10 snippets para jQuery que suelen utilizarse con bastante frecuencia, ya seas un novato o todo un gurú. 1) Botón «Ir arriba» […]
Seguramente a la hora de validar fechas con Javascript has tenido que ponerte a buscar funciones para relizar estas validaciones. Bien, pues hoy os vamos a dejar una serie de funciones listas para utilizar: Validar el formato de la fecha: Esta función nos validará utilizando una expresión regular si nuestra variable corresponde con el formato […]
En el desarrollo web nos puede ser muy útil saber cuando el usuario pulsa cierta tecla, por ejemplo si el usuario pulsa enter en un formulario podemos hacer que se envíe sin tener que pinchar en un botón o para pasar de una imagen a otra en una galería de fotos con las teclas de […]
Para los que no sepan que es la ofuscación, la definición de la Wikipedia es la siguiente: «La ofuscación se refiere al acto deliberado de realizar un cambio no destructivo, ya sea en el código fuente de un programa informático o código máquina cuando el programa está en forma compilada o binaria, con el fin […]
Utilizando jQuery podemos cargar el contenido de un archivo en un div con unas pocas líneas de código. Para ello primero tenemos que cargar la librería jQuery, podemos hacerlo utilizando la librería de Google: Y ahora creamos la función: «La variable div» es la referencia del DIV donde vamos a cargar el archivo. Para utilizar […]
InnerFade Un bonito efecto de transición que podemos aplicar tanto en imágenes como en textos. jQuery Easing Plugin Este plugin de Jquery contiene bastantes efectos interesantes. HighlightFade Cambios de escala y algunos efectos interesantes. jQuery Cycle Plugin Varias transiciones: verticales, horizontales, etc. Dynamic Page / Replacing Content Un elegante menú con algunas transiciones animadas al […]
Jquery File Upload es sin duda el mejor script para subir archivos a nuestro servidor web, incluye la posibilidad de hacer drag & drop (arrastrar y soltar) en los archivos desde el escritorio, barra de progreso, subida múltiple de archivos, etc. Y claro está, totalmente gratuito, ya que cuenta con una licencia MIT. Características: Subida […]
Pues hoy les presento este estupendo plugin de Jquery (Jcrop) que sirve para cortar imágenes a través de una interfaz y posteriormente guardar la imagen cortada en el servidor con un simple código PHP. Lo primero que tenemos que hacer es descargarnos el plugin desde su página web. Después debemos incluir los siguientes archivos que […]
Les voy a enseñar como podemos subir una imagen a nuestro servidor y poner la dirección de esta imagen en un campo de texto de nuestro formulario sin la necesidad de recargar la página. Para subir la imagen usamos PHP, y para poner la dirección de la imagen en el formulario usamos Javascript. Primero, en […]