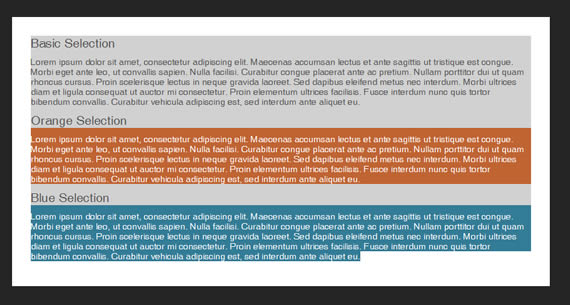
Muchos no lo saben, pero es posible cambiar el color que aparece al seleccionar el texto mediante CSS. Esto es soportado por Firefox, Chrome, Opera y Safari. Para cambiar el color del texto seleccionado en toda la página haríamos lo siguiente: Si lo que queremos es cambiarlo en una parte específica, como por ejemplo en […]
Keys CSS es una hoja de estilos con la que podemos simular las teclas de un teclado sin la necesidad de imágenes. Descargar / Demo
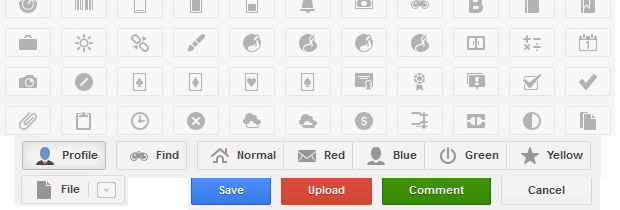
Este es un sencillo framework de Google+ creado por Bruce Galpin, el cual incluye botones, iconos y menús desplegables que aportarán a nuestra aplicación web una bonita interfaz. El menú desplegable usa Jquery, pero el resto es todo CSS. Documentación: Shrapp.nl — Google+ UI Buttons Demo: Google+ Styled Buttons Enlaces de descarga: Github: https://github.com/star2dev/Google-plus-buttons/downloads Archivo […]
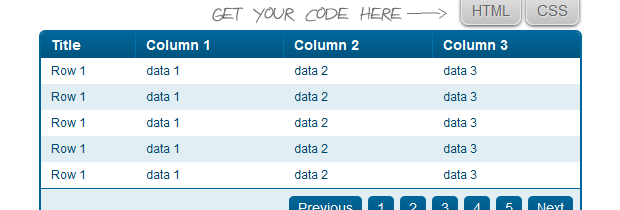
Hoy nos centramos en el diseño de tablas en HTML através de CSS. 1) Lo primero es un generador de estilos CSS para tablas bastante sencillo de usar, el cual nos genera el código CSS y el HTML: http://tablestyler.com/ 2) Ahora 67 estilos prefabricados para tablas en CSS listas para descargar: http://icant.co.uk/csstablegallery/tables/89.php 3) Un tutorial […]