En el artículo de hoy os traemos unas colección de menús para móviles creados con HTML, CSS y JavaScript que podéis utilizar en vuestras páginas y aplicaciones web. Simple mobile menu Complentamente responsive, utiliza Bootstrap 3.x, FontAwesome, CSS flexbox y CSS con sintaxis BEM. https://github.com/Leonardo-0112/simple-mobile-menu Magical Mobile Mega Menu Mega menú creado con JavaScript https://codepen.io/tiffachoo/pen/yzZRXK […]
A día de hoy programar en JavaScript es mucho más sencillo y potente que hace unos cuantos años gracias a EcmaScript 6. El único inconveniente es que muchas de las nuevas funcionalidades que nos trae este estándar no son soportadas por navegadores antiguos. La mejor opción, es utilizar el compilador Babel, que transformará nuestro código […]
Webpack es una librería open-source que nos permite empaquetar nuestro código Javascript en distintos módulos. Webpack toma los módulos con sus respectivas dependenias y genera los ficheros estáticos (assets) que representan y forman dichos módulos. Vamos a ver un ejemplo sencillo para entenderlo mejor. Y ahora en nuestro archivo principal de Javascript (app.js), importamos el […]
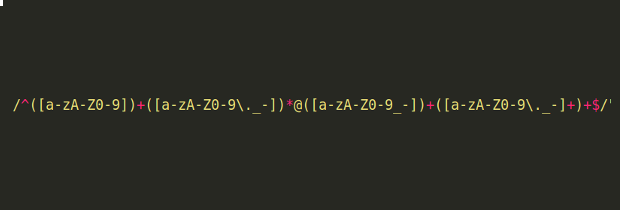
Es muy frecuente el tener que introducir direcciones de emails en las páginas web que desarrollamos, ya que casi todas tienen un formulario de contacto y para poder responder a nuestros usuarios, lo más normal es perdir siempre su correo electrónico. Para validar que el usuario realmente nos ha introducido un email, podemos hacerlo de […]
Los caracteres para las expresiones regulares se suelen olvidar con facilidad, por lo que a continuación vamos a mostrar una tabla con los principales caracteres: Carácter Texto buscado ^ Principio de entrada o línea. $ Fin de entrada o línea. * El carácter anterior 0 o más veces. + El carácter anterior 1 o más […]
Una de las formas más sencillas de trabajar con clases en Javascript, es a través del objeto Prototype. Vamos a ir paso a paso explicando cómo crear una clase con Javascript. La estructura de una clase con el objeto Prototype es la siguiente: En la primera línea, declaramos el nombre de la clase. […]
Cuando queremos asignar un evento de jQuery a un elemento que hemos generado dinámicamente, como por ejemplo la respuesta HTML de una petición que hemos realizado mediante Ajax, no nos sirve el método tradicional, ya que si probamos el siguiente código con un elemento generado dinámicamente podemos comprobar que no hace nada. Para poder crear […]
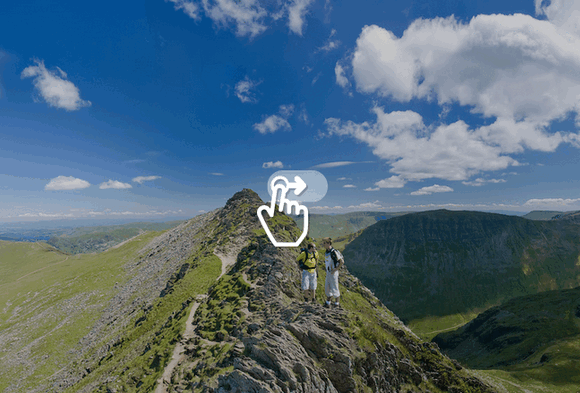
jQuery Panorama Viewer te facilita insertar y visualizar imágenes panorámicas en tu página web con este sencillo plugin. Para hacerlo, necesitas incluir la última versión de jQuery con el archivo jquery.panorama_viewer.js y panorama_viewer.css en el <head> de tu documento, y después insertar la imagen con la clase «panorama». El plugin se ha probado en navegadores […]
jQuery es usado por muchísimas páginas web. Es una de las librerías más populares de Javascript, y nos permite modificar el DOM de forma muy sencilla. Hoy os vamos a traer 10 snippets para jQuery que suelen utilizarse con bastante frecuencia, ya seas un novato o todo un gurú. 1) Botón «Ir arriba» […]
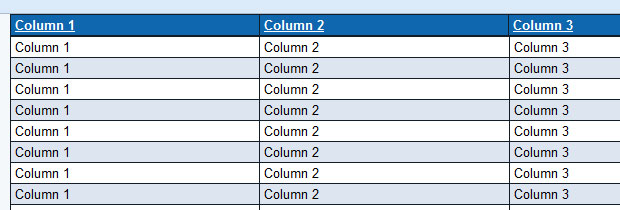
Cuando tenemos que mostrar una tabla con una gran cantidad de datos y varias columnas es útil tener el nombre de las columnas de la tabla a la vista para poder diferenciar los datos de forma rápida sin tener que volver a la cabecera de la tabla. Con una simple tabla HTML no podremos hacer […]
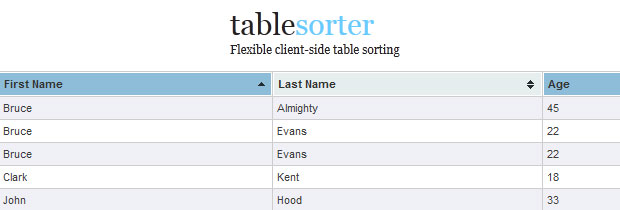
Cuando listamos una considerable cantidad de datos en una tabla, a veces queremos ordenarlos por alguna columna en concreto. Una solución sería hacer consultas a la base de datos para ordenar los resultados, pero con Tablesorter podemos hacer ésto mismo sin necesidad de recargar la página y hacer consultas a la base de datos. Tablesorter […]
A la hora de crear un formulario para el registro de usuarios, podemos añadir el siguiente código que se encarga de validar la fuerza de la contraseña que el usuario ha insertado. El código es el siguiente: Y el html: Y así de sencillo, cada vez que el usuario escriba un caracter en el campo […]