
7 menús responsive para móviles con HTML, CSS, jQuery & JavaScript
En el artículo de hoy os traemos unas colección de menús para móviles creados con HTML, CSS y JavaScript que podéis utilizar en vuestras páginas y aplicaciones web.
Simple mobile menu

Complentamente responsive, utiliza Bootstrap 3.x, FontAwesome, CSS flexbox y CSS con sintaxis BEM.
https://github.com/Leonardo-0112/simple-mobile-menu
Magical Mobile Mega Menu
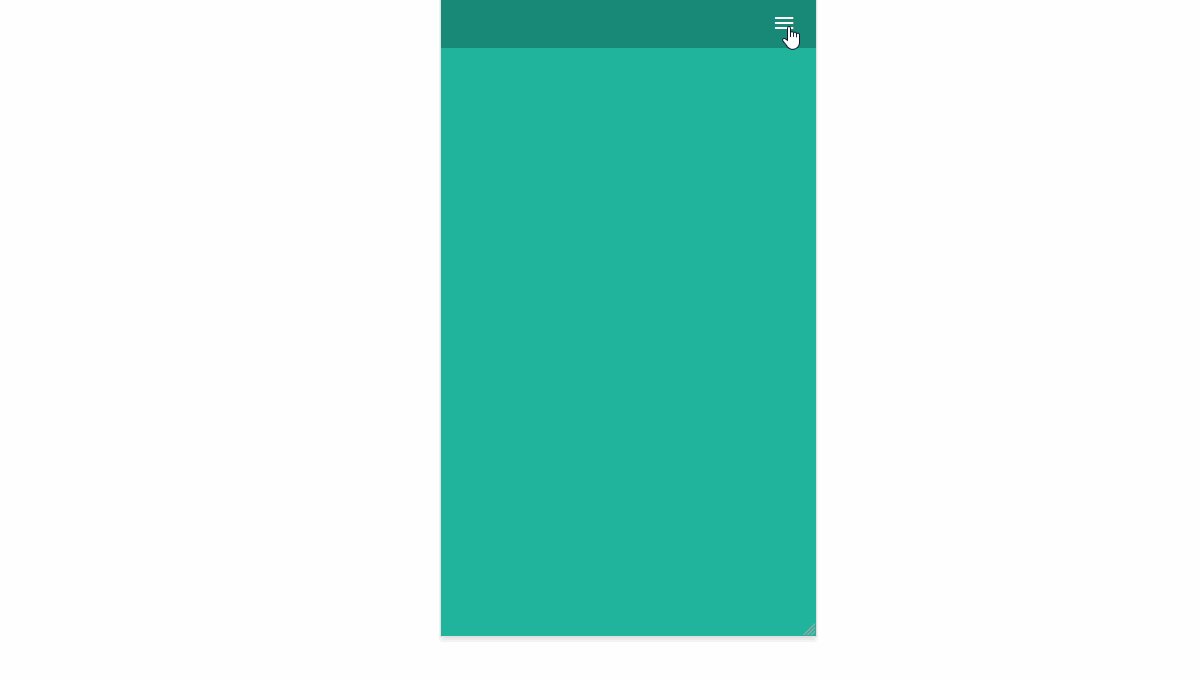
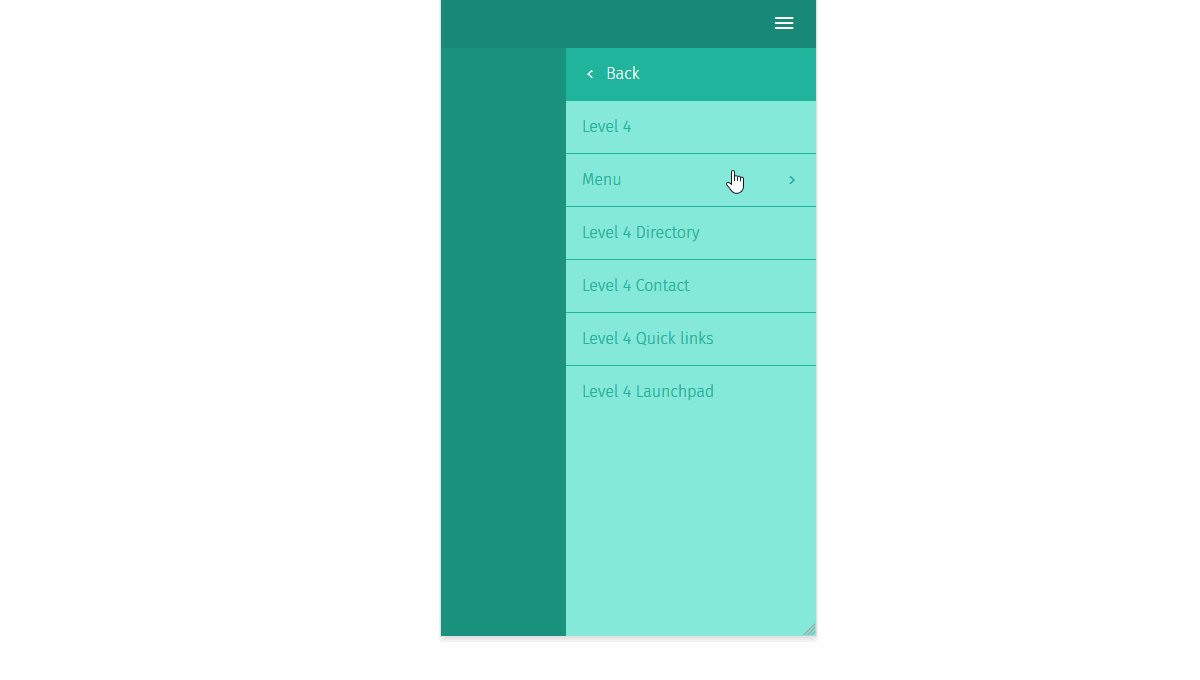
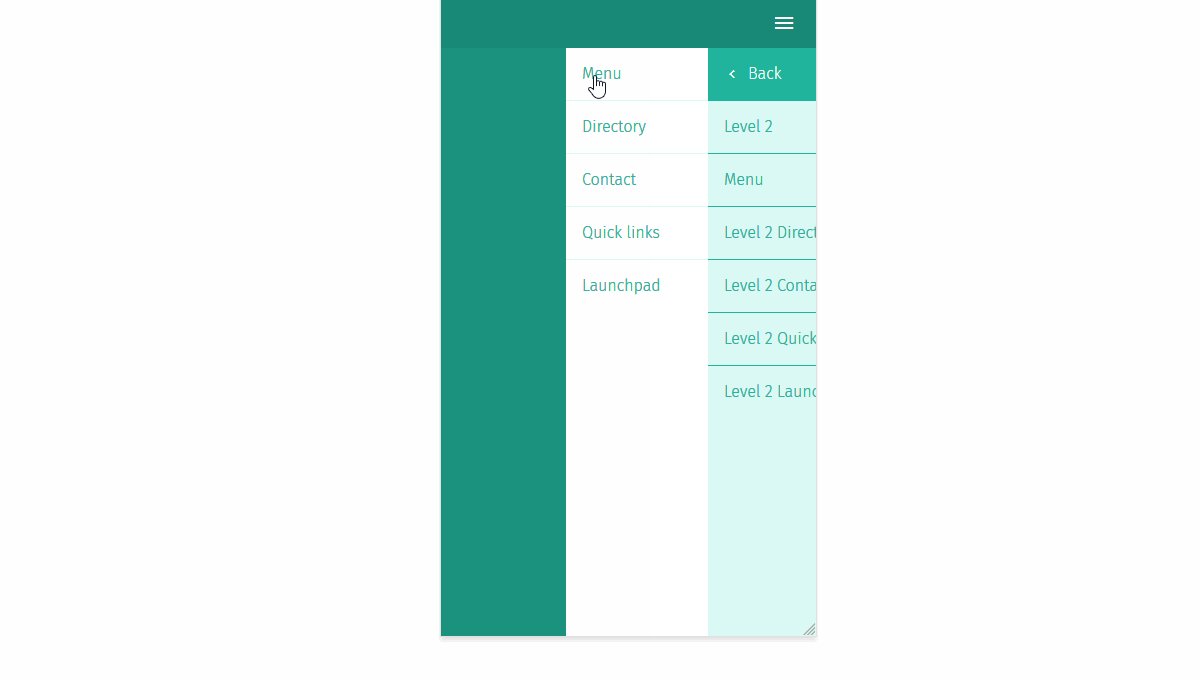
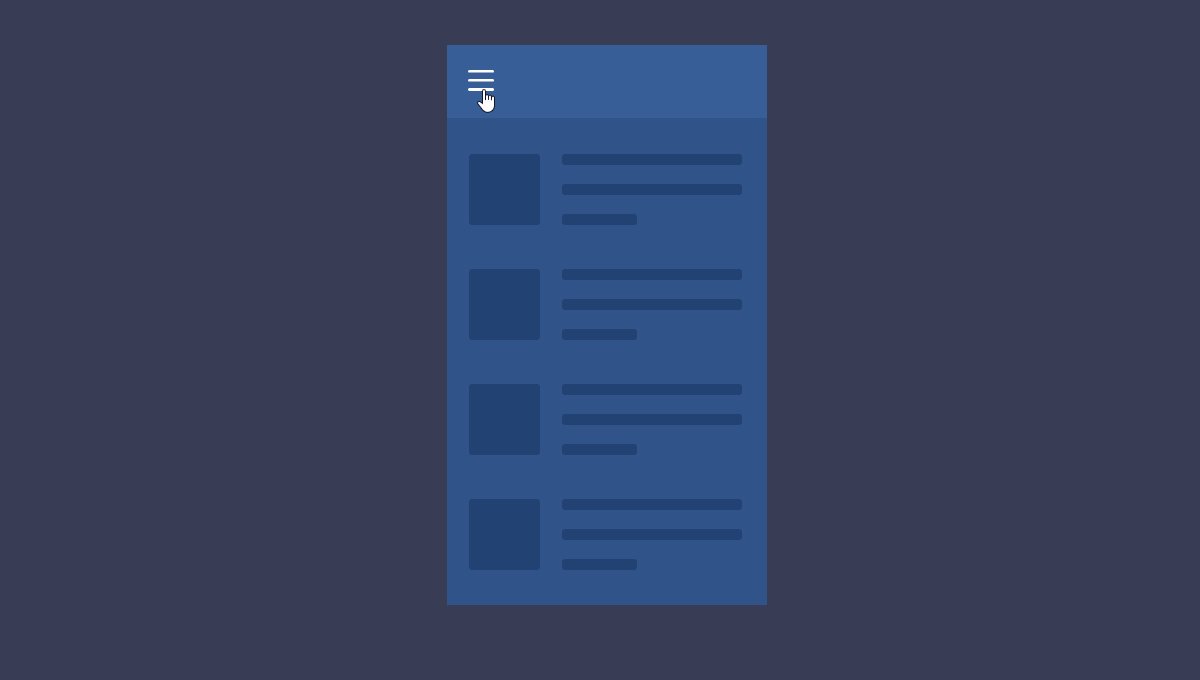
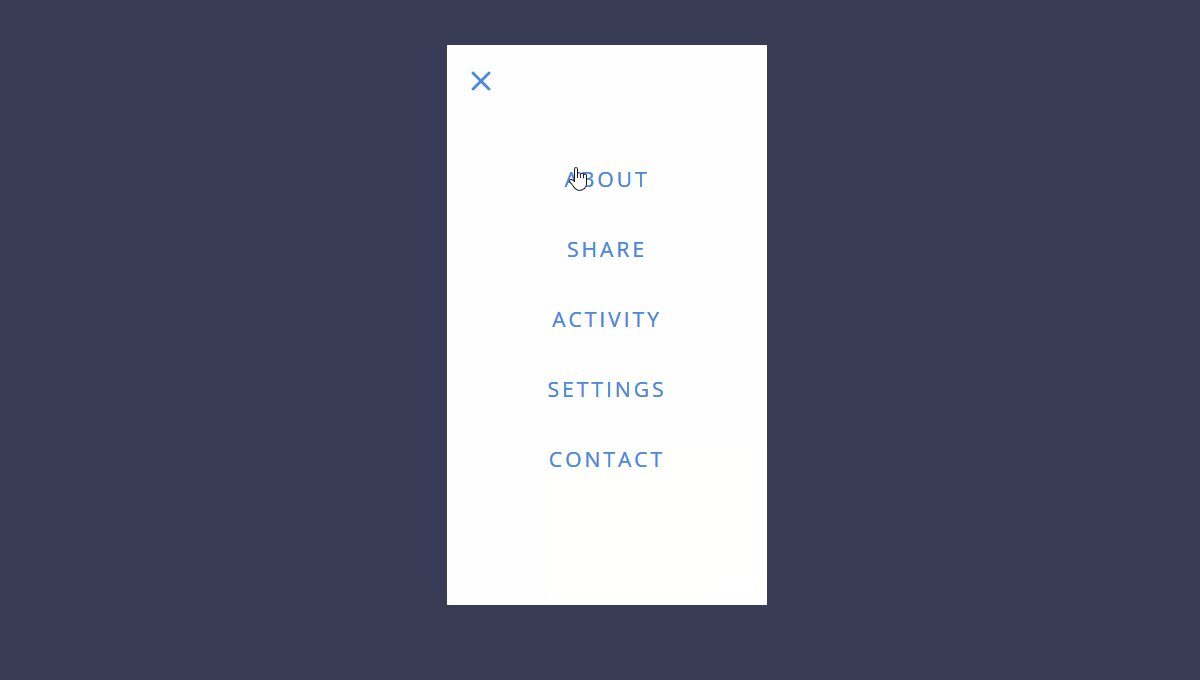
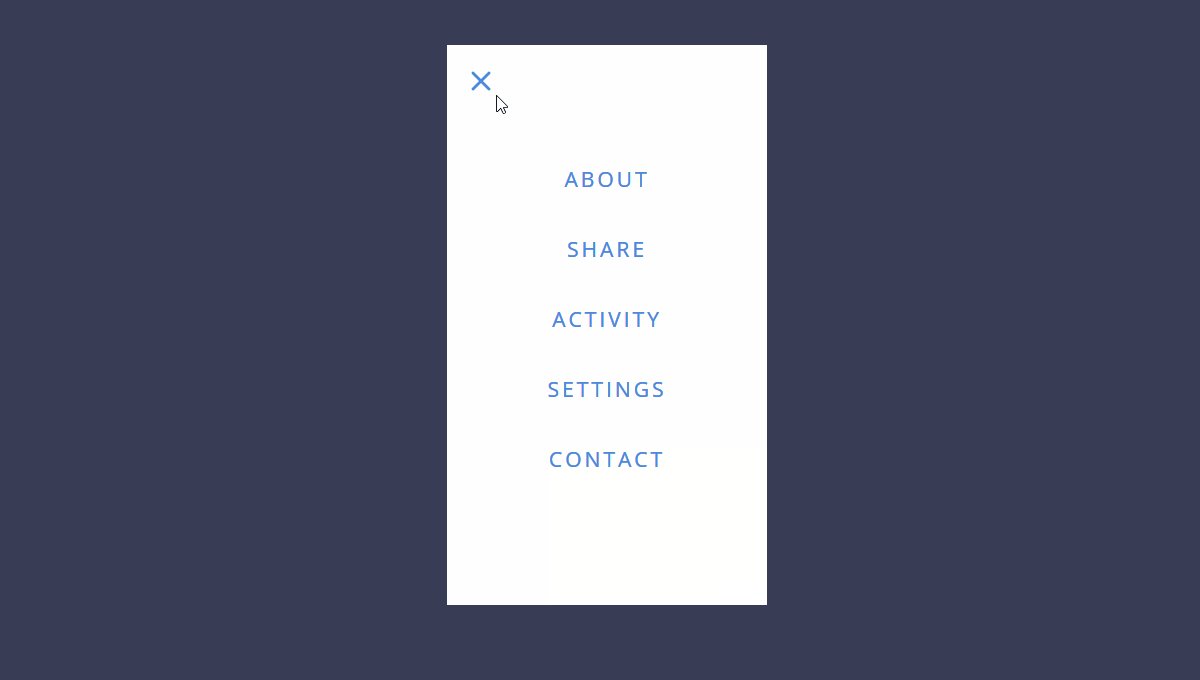
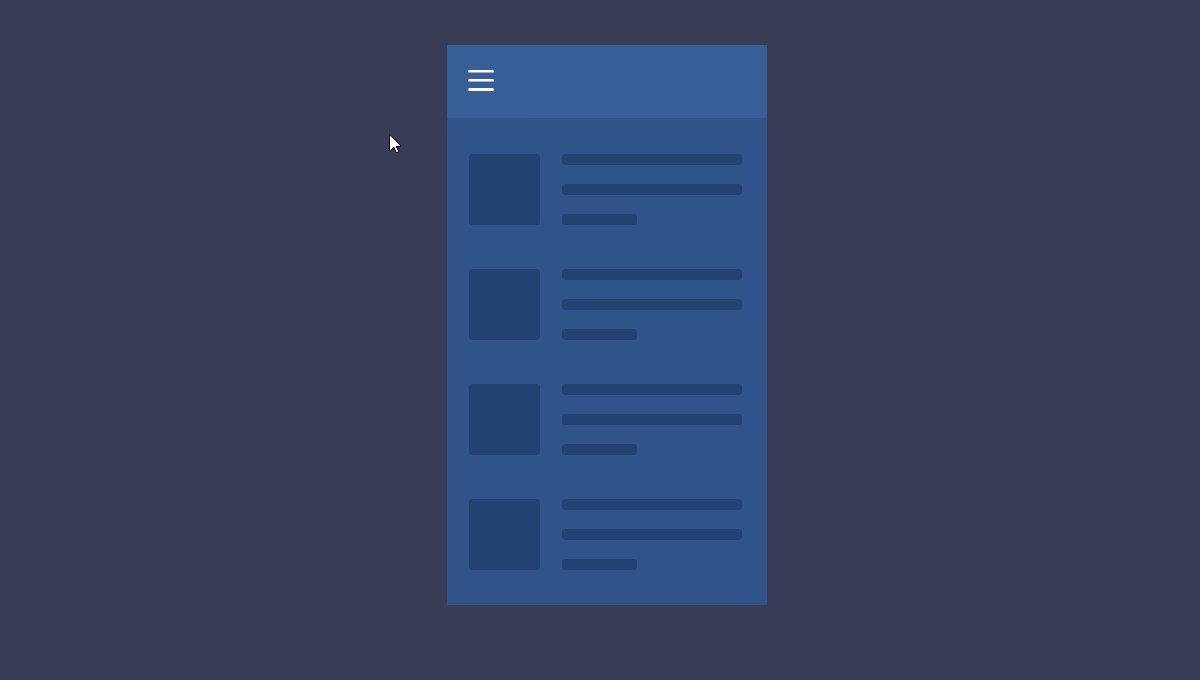
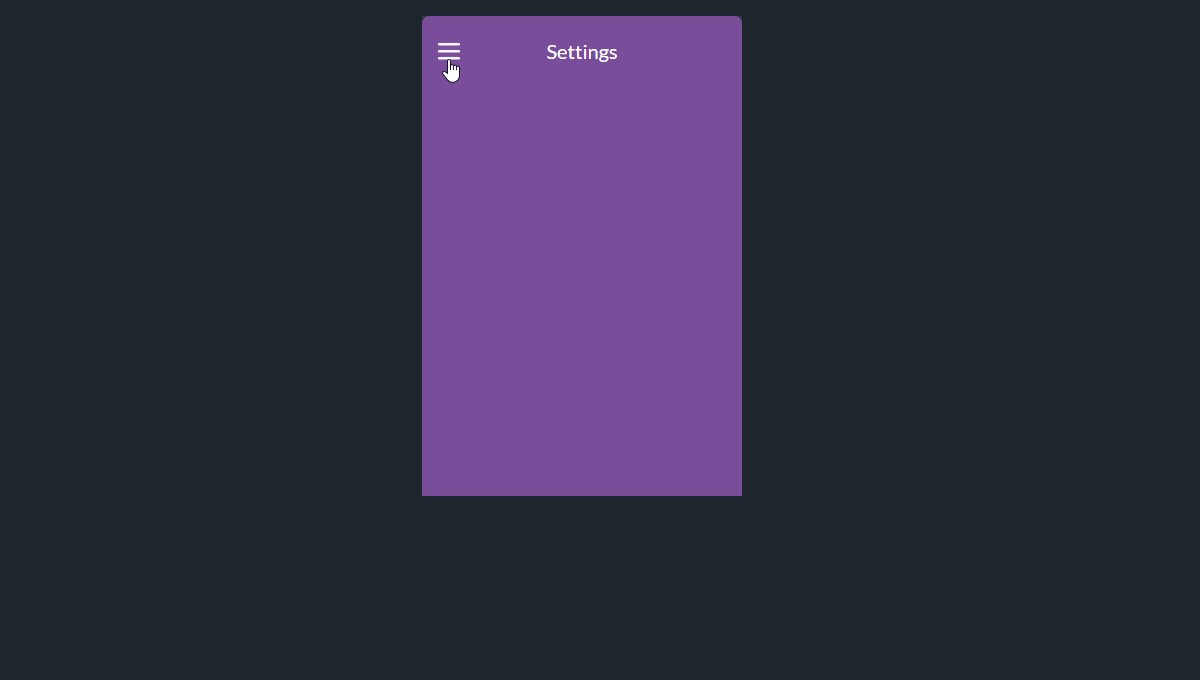
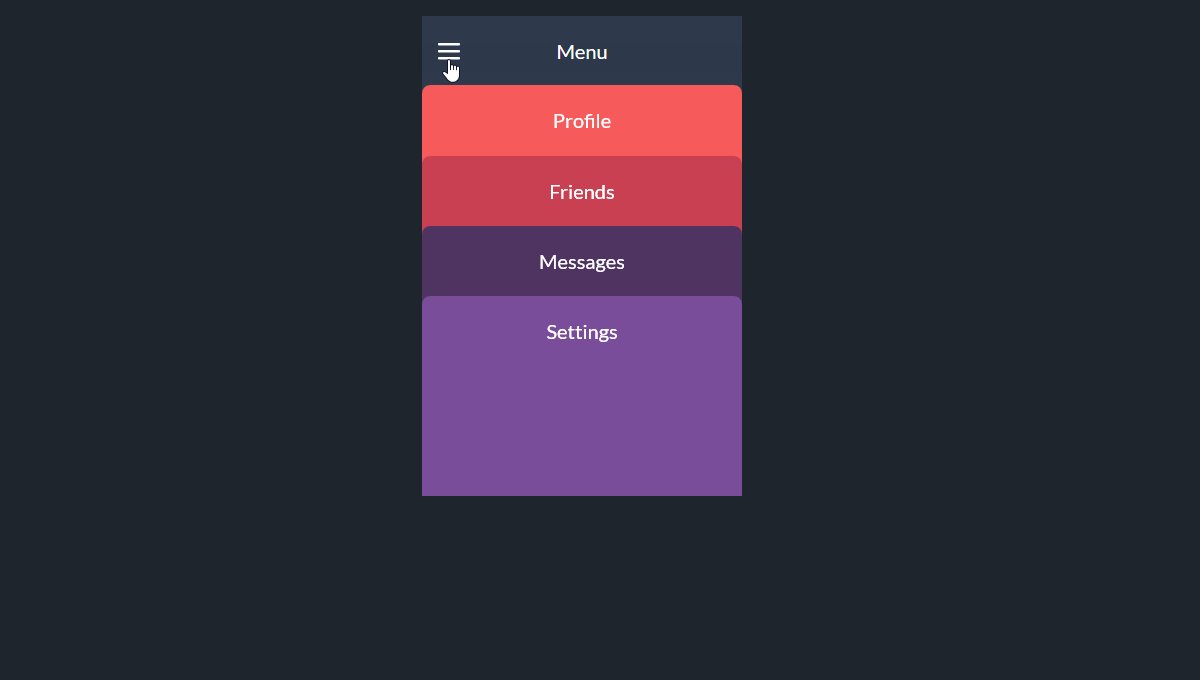
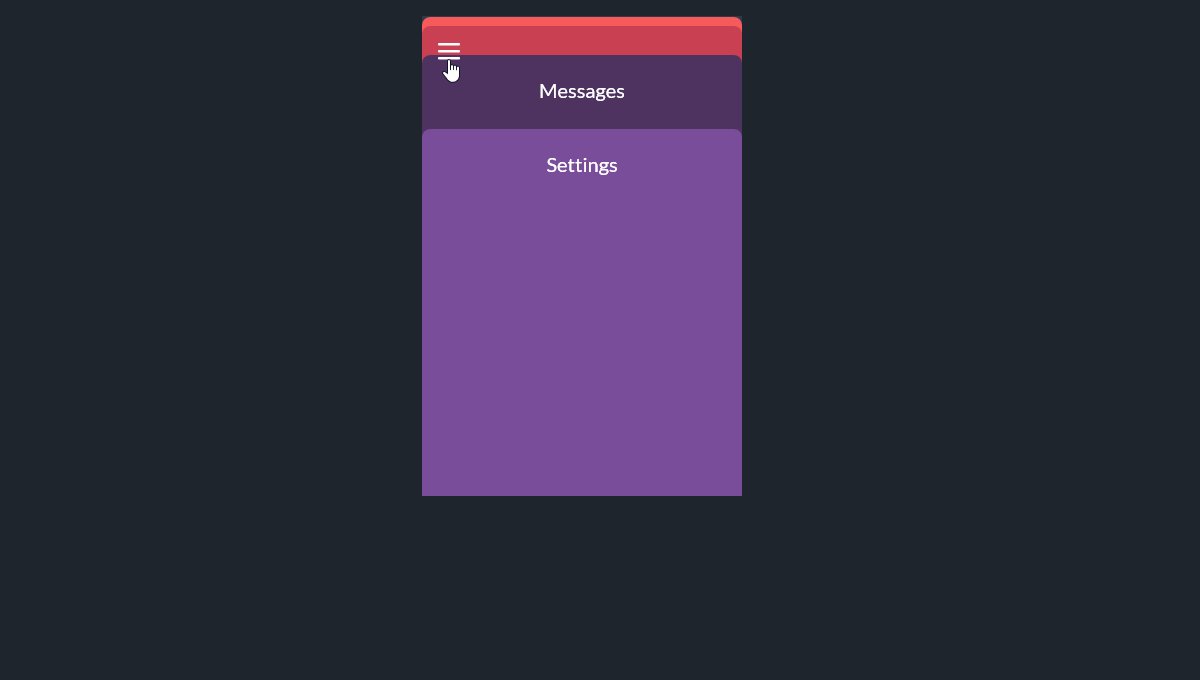
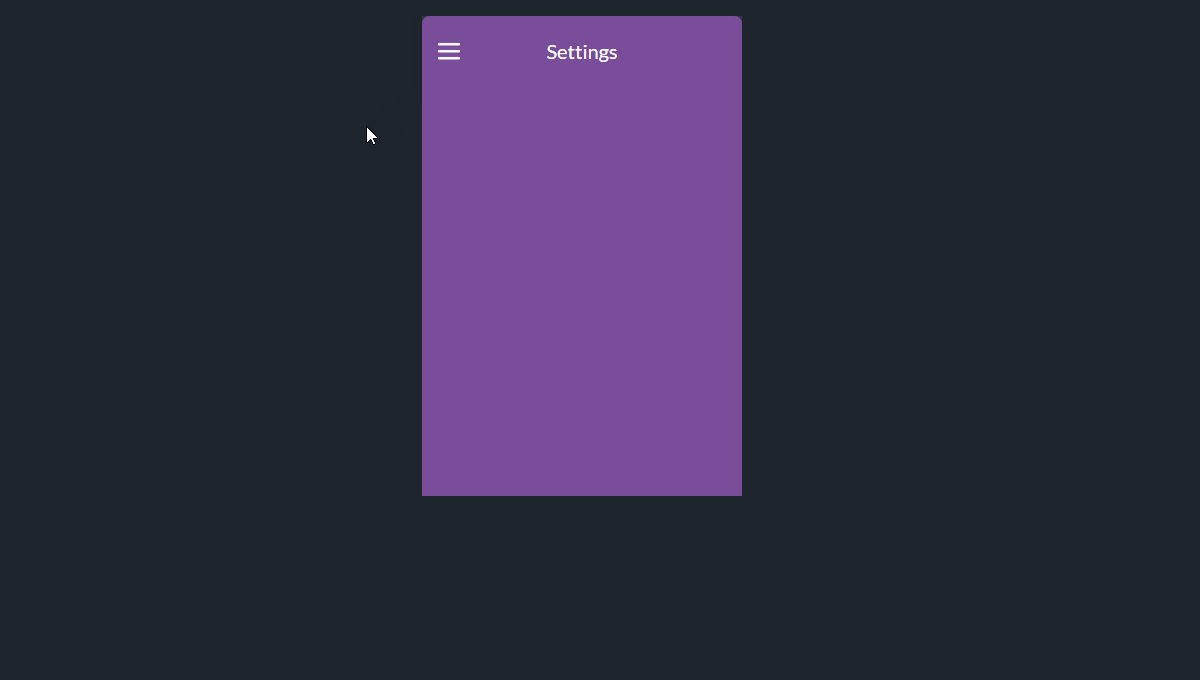
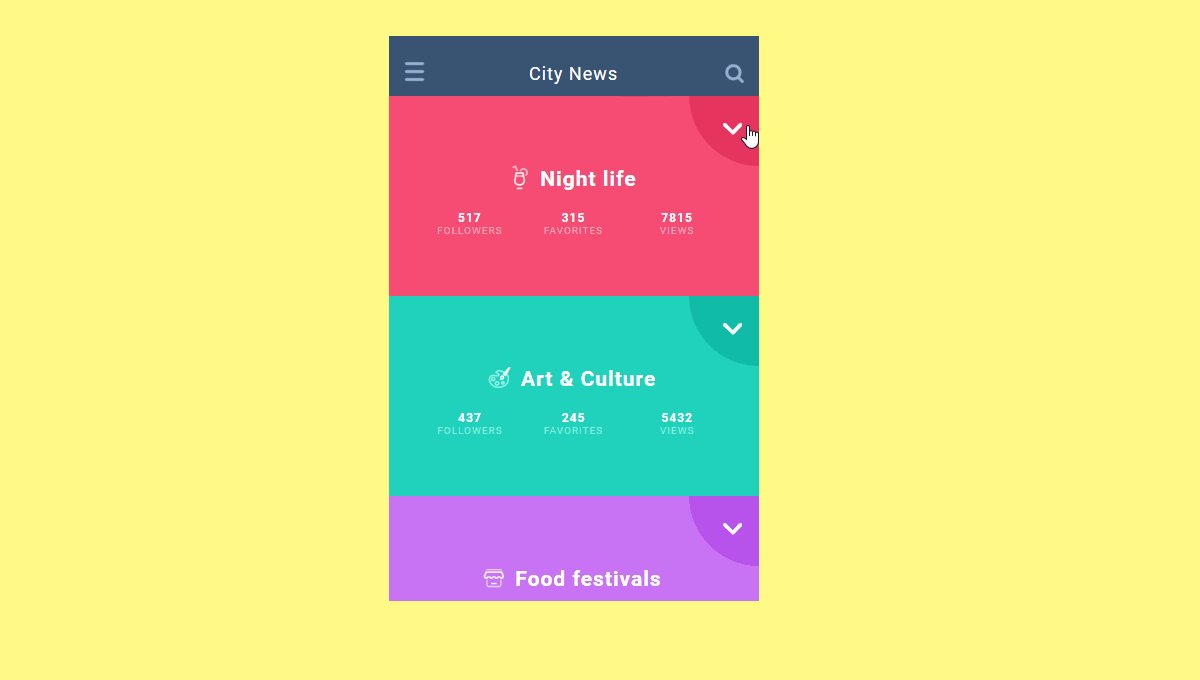
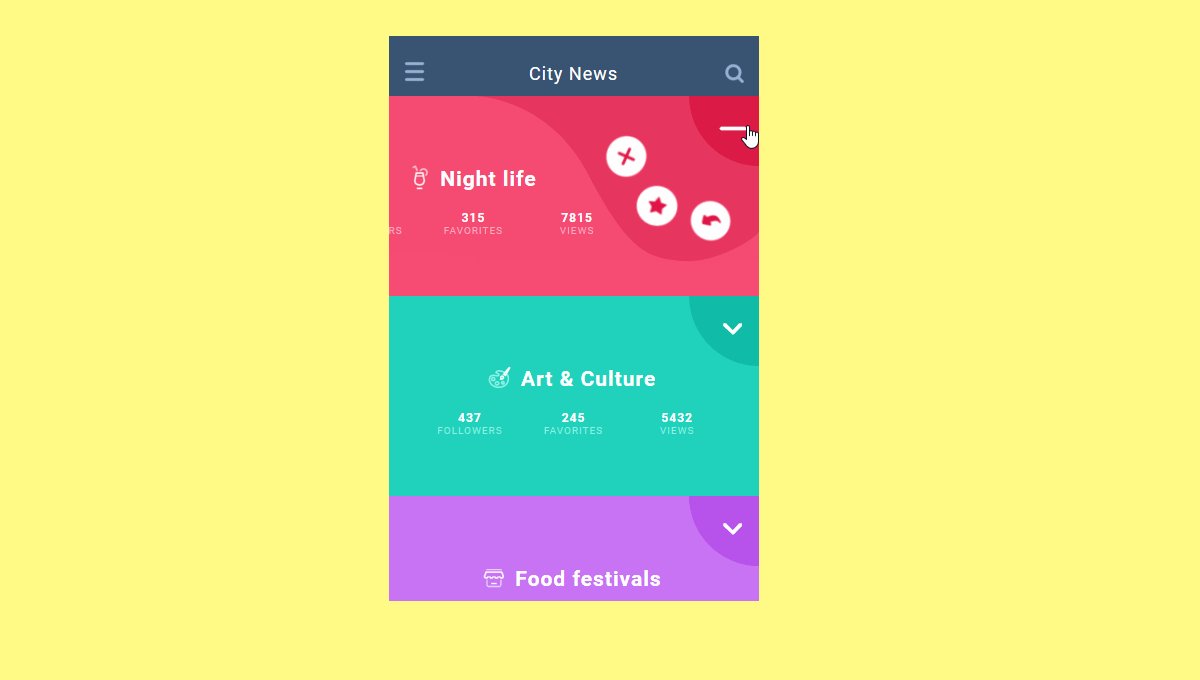
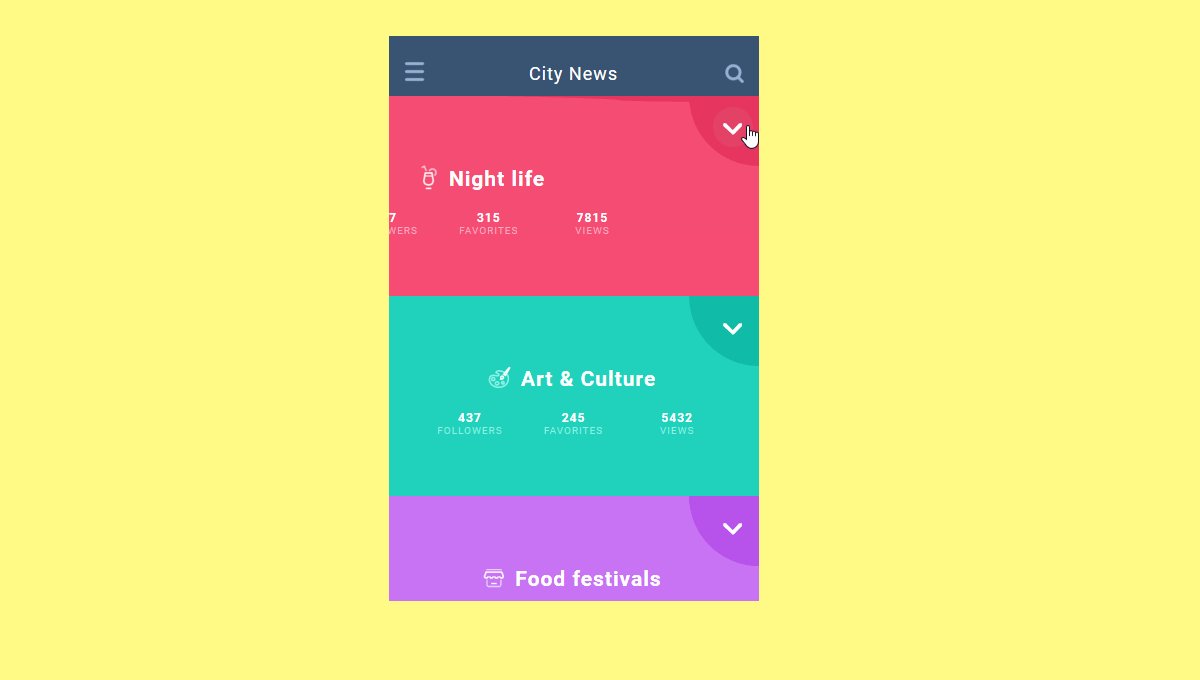
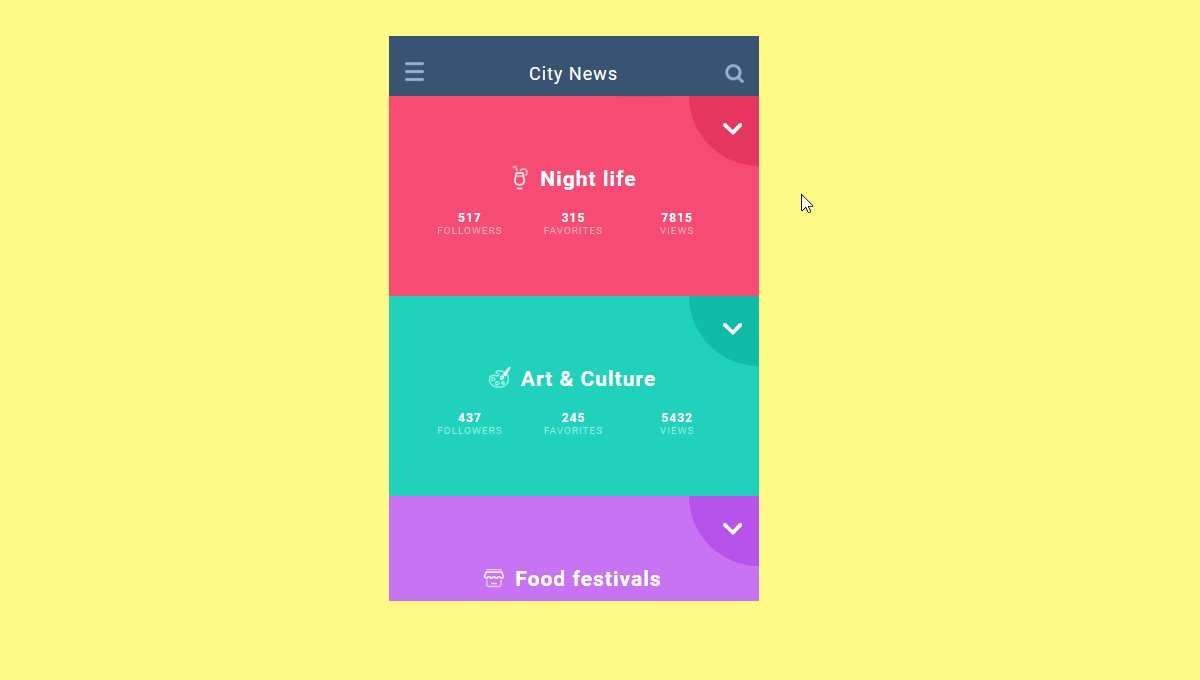
APP Navigation

Concepto de menú para una app. Creado con HTML, CSS y JavaScript.
http://codepen.io/iamturner/pen/RaqoPX/
Mobile Navigation Animation

Navegación pra móviles con animaciones para abrir y cerrar el menú, utilizando GSAP TweenMax and TimelineMax.
http://codepen.io/karlovidek/pen/aNYWKE/
SVG UI Navigation Concept

Menú creado con SVG & animaciones CSS3, sin ninguna otra librería para las animaciones.
http://codepen.io/alexdevp/pen/yOoOZr/
Bounce Mobile Menu
Mobile Menu
Fuente original: http://freefrontend.com/css-mobile-menu/