Os mostramos una forma para mostrar los errores HTTP en una sóla página, lo que es mucho más sencillo y rápido para modificar y mantener. 1) Ponemos todas las páginas de error en una localización en nuestro archivo .htaccess 2) Código PHP para la página «error.php» en nuestro directorio raíz.
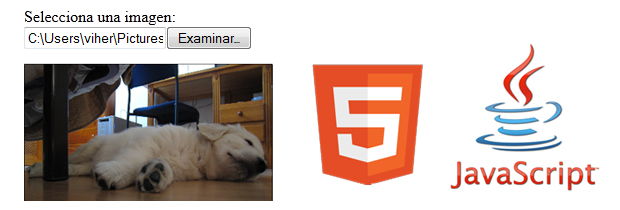
Con HTML5 y Javascript vamos a previsualizar la imagen que seleccionamos desde un campo «File«, todo esto es posible gracias a la API de archivos de HTML5. Vamos con el código: CSS HTML Javascript El código Javascript debe ir al final de la página. Aquí podemos ver el código completo: Ver ejemplo
Utilizando jQuery podemos cargar el contenido de un archivo en un div con unas pocas líneas de código. Para ello primero tenemos que cargar la librería jQuery, podemos hacerlo utilizando la librería de Google: Y ahora creamos la función: «La variable div» es la referencia del DIV donde vamos a cargar el archivo. Para utilizar […]