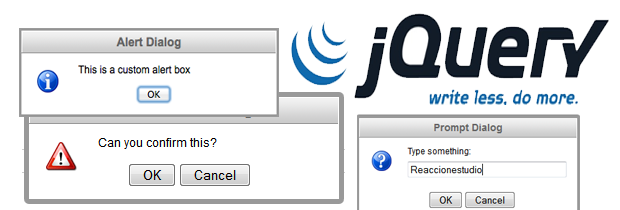
Si alguna vez has querido cambiar las feas ventanas de alertas de Javascript ya lo puedes hacer. Con jAlert podrás usar su estilo de ventanas de alerta y además personalizar su hoja de estilos con total facilidad. Aquí os dejo el enlace hacia su página oficial: http://www.abeautifulsite.net/blog/2008/12/jquery-alert-dialogs/ Aquí podeis ver un demo online con distintos […]
Hola, hace unos días publiqué un post sobre la «Browser Class» para PHP. Pues esta vez os traigo una clase parecida, la diferencia es que esta clase sirve para detectar si el dispositivo que accede a la página web es un movil, una tableta, identifica su sistema operativo (Android, iOS, BlackberryOS, PalmOS, SymbianOS, etc), el […]
PL/SQL (Procedural Language/Structured Query Language) es un lenguaje de programación incrustado en Oracle. En un entorno de base de datos los programadores pueden construir bloques PL/SQL para utilizarlos como procedimientos o funciones, o bien pueden escribir estos bloques como parte de scripts SQL*Plus. Tras una pequeña definición sacada de Wikipedia, os traigo un nuevo tutorial, […]
Muchas veces necesitamos conocer el navegador de nuestros visitantes, para por ejemplo si necesitamos meter un parche o retoque en nuestro diseño ya que en Internet Explorer 8 no se nos ve bien la página. Pues para cosas así y más, lo podemos hacer con esta sencilla clase. Esto es un ejemplo en el que […]
Con el siguiente código Javascript que os voy a proporcionar, podremos poner un enlace en nuestra página web para que cuando el visitante haga click en él, se le añada la página a favoritos, con el título de la página y su dirección. Estos dos valores los toma automaticamente el script independientemente de la página/sección […]
Hola, pues os voi a dejar unos pequeños códigos que pueden resultar útiles a la hora de programar una página web. SABER SI UN VALOR ES NUMÉRICO O NO: CONTAR NÚMERO DE CARÁCTERES DE UNA CADENA: MOSTRAR UN CIERTO NÚMERO DE CARÁCTERES EN UNA CADENA DE TEXTO SIN CORTAR PALABRAS: AQUÍ UN EJEMPLO DE […]
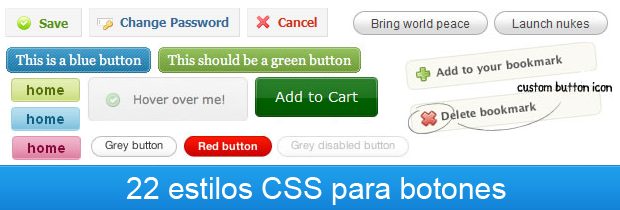
Hola, pues hoy os traigo una gran variedad de estilos CSS para los botones de vuestras páginas web. En total son unos 22 estilos diferentes, muy elegantes y profesionales, como vereis a continuación: Estilos http://www.bloggerswatch.com/internet/css-trick-submit-button-should-look-same-everywhere/ http://www.oscaralexander.com/tutorials/how-to-make-sexy-buttons-with-css.html http://monc.se/kitchen/95/scalable-buttons-update http://www.jankoatwarpspeed.com/post/2008/04/30/make-fancy-buttons-using-css-sliding-doors-technique.aspx http://woork.blogspot.com/2008/06/beautiful-css-buttons-with-icon-set.html http://kailoon.com/css-sliding-door-using-only-1-image/ http://www.dynamicdrive.com/style/csslibrary/item/css_oval_buttons/ http://learnola.com/2008/10/28/css-tutorial-roll-over-button/ http://www.firefly-multimedia.com/chatterbox/?p=26 http://www.hedgerwow.com/360/dhtml/css-round-button/demo.php http://www.sohtanaka.com/web-design/liquid-color-adjustable-css-buttons/ http://www.halmatferello.com/journal/pure-css-buttons/ http://www.egypt-webdesign.com/css-techniques/style-your-form-buttons-with-only-css-and-zero-javascript.htm http://www.usabilitypost.com/2008/12/16/pressed-button-state-with-css/ http://www.nowcss.com/links/image-rollover-with-css http://www.dynamicdrive.com/style/csslibrary/item/bold_css_buttons/ http://stopdesign.com/archive/2009/02/04/recreating-the-button.html http://wellstyled.com/css-nopreload-rollovers.html http://www.filamentgroup.com/lab/update_styling_the_button_element_with_css_sliding_doors_now_with_image_spr/ http://wphacks.com/sliding-doors-wordpress-navigation-css-technique/ http://www.hedgerwow.com/360/dhtml/css-simple-link-button-with-round-corner/demo.php# […]
SQL (Structured Query Language) es un lenguaje declarativo de acceso a bases de datos relacionales que permite especificar diversos tipos de operaciones en estas. Una de sus características es el manejo del álgebra y el cálculo relacional permitiendo efectuar consultas con el fin de recuperar -de una forma sencilla- información de interés de una base […]
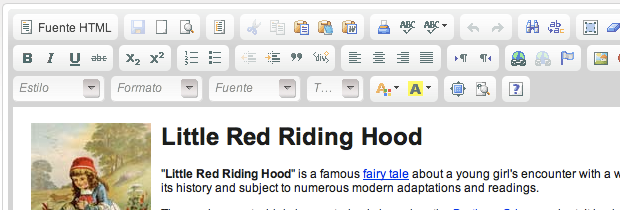
Hola a todos, esta vez os traigo CKEditor, el cual es un editor WYSIWYG gratuito, para los que no sepan que es un editor WYSIWYG aquí les dejo esta definición: «WYSIWYG es el acrónimo de What You See Is What You Get (en inglés, «lo que ves es lo que obtienes»). Se aplica a los […]
Hola, pues hoy os traigo este estupendo recurso para diseñadores o desarrolladores web. Se trata de un fabuloso buscador de iconos, todos ellos con buena calidad y totalmente gratuitos. Pocas veces se encuentran páginas web así, por eso os dejo aquí el enlace para que podais empezar a disfrutarlo. Dirección: http://www.iconfinder.com/ Un saludo!
A día de hoy la mayoría de nosotros ya utilizamos está herramienta que nos brinda el equipo de «ColorZilla». Gracias a este editor de degradados para nuestro CSS el día a día de nuestro trabajo nos resulta un poco más divertido. Una herramienta poderosa con una usabilidad realmente sencilla e intuitiva para cualquier tipo de […]
Seguro que alguna vez os habeis preguntado como algunas páginas web tienen una imagen de fondo que ocupa toda la pantalla y a la vez el fondo está fijo. Pues hoy os voy a dejar este sencillo código CSS para hacer esto mismo. html { background: url(images/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; […]