
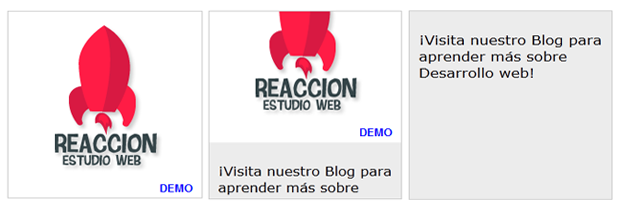
Efecto para mostrar texto sobre una imagen con Jquery
Tanto Google y Mozilla, tienen extensiones para sus navegadores que utilizan animaciones simples pero elegantes para mejorar la página. Una de las extensiones utilizadas por Google es un básico margin-top para cambiar entre los dos paneles: un panel gráfico y un panel de detalles.
HTML
<div class="item itemJQuery"> <a href="https://blog.reaccionestudio.com/" target="_blank" title="Visita nuestro blog"> <div style="margin-top: 0px;" class="item-billboard"> <img src="http://m.reaccionestudio.com/img/logo.png" alt="imagen ejemplo" title="Reaccion Estudio"> <h3>DEMO</h3> </div> <div class="item-detail"> <p>¡Visita nuestro Blog para aprender más sobre Desarrollo web!</p> </div> </a> </div>
CSS
.item {
position: relative;
width: 220px;
overflow: hidden;
border: 1px solid #ccc;
}
.item {
height: 240px;
}
.item a {
text-decoration: none;
color: #000;
}
.item-billboard, .item-detail {
padding: 10px;
height: 220px;
}
.item-billboard {
margin-top: 0;
background: #fff;
}
.item-billboard h3 {
font-size: 13px;
font-weight: bold;
color: #262626;
font-family: 'Open Sans',arial,sans-serif;
text-align:right;
color:blue;
margin-top:10px;
}
.item-detail {
height:220px;
background: #ececec;
font-family:verdana;
}
Jquery
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
jQuery(document).ready(function() {
jQuery(".itemJQuery").bind({
mouseenter: function() {
var self = jQuery(this), billboard = self.data("billboardElement");
if(!billboard) {
billboard = jQuery(jQuery(".item-billboard", this)[0]);
self.data("billboardElement", billboard);
}
jQuery(billboard).stop().animate({
"margin-top": "-240px"
});
},
mouseleave: function() {
jQuery(this).data("billboardElement").stop().animate({
"margin-top": 0
});
}
});
});
</script>