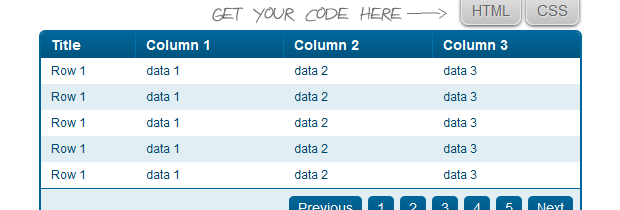
Hoy nos centramos en el diseño de tablas en HTML através de CSS. 1) Lo primero es un generador de estilos CSS para tablas bastante sencillo de usar, el cual nos genera el código CSS y el HTML: http://tablestyler.com/ 2) Ahora 67 estilos prefabricados para tablas en CSS listas para descargar: http://icant.co.uk/csstablegallery/tables/89.php 3) Un tutorial […]
Con el siguiente código Javascript que os voy a proporcionar, podremos poner un enlace en nuestra página web para que cuando el visitante haga click en él, se le añada la página a favoritos, con el título de la página y su dirección. Estos dos valores los toma automaticamente el script independientemente de la página/sección […]
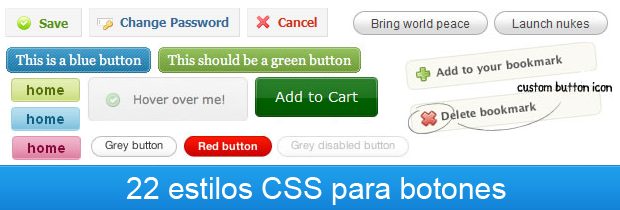
Hola, pues hoy os traigo una gran variedad de estilos CSS para los botones de vuestras páginas web. En total son unos 22 estilos diferentes, muy elegantes y profesionales, como vereis a continuación: Estilos http://www.bloggerswatch.com/internet/css-trick-submit-button-should-look-same-everywhere/ http://www.oscaralexander.com/tutorials/how-to-make-sexy-buttons-with-css.html http://monc.se/kitchen/95/scalable-buttons-update http://www.jankoatwarpspeed.com/post/2008/04/30/make-fancy-buttons-using-css-sliding-doors-technique.aspx http://woork.blogspot.com/2008/06/beautiful-css-buttons-with-icon-set.html http://kailoon.com/css-sliding-door-using-only-1-image/ http://www.dynamicdrive.com/style/csslibrary/item/css_oval_buttons/ http://learnola.com/2008/10/28/css-tutorial-roll-over-button/ http://www.firefly-multimedia.com/chatterbox/?p=26 http://www.hedgerwow.com/360/dhtml/css-round-button/demo.php http://www.sohtanaka.com/web-design/liquid-color-adjustable-css-buttons/ http://www.halmatferello.com/journal/pure-css-buttons/ http://www.egypt-webdesign.com/css-techniques/style-your-form-buttons-with-only-css-and-zero-javascript.htm http://www.usabilitypost.com/2008/12/16/pressed-button-state-with-css/ http://www.nowcss.com/links/image-rollover-with-css http://www.dynamicdrive.com/style/csslibrary/item/bold_css_buttons/ http://stopdesign.com/archive/2009/02/04/recreating-the-button.html http://wellstyled.com/css-nopreload-rollovers.html http://www.filamentgroup.com/lab/update_styling_the_button_element_with_css_sliding_doors_now_with_image_spr/ http://wphacks.com/sliding-doors-wordpress-navigation-css-technique/ http://www.hedgerwow.com/360/dhtml/css-simple-link-button-with-round-corner/demo.php# […]
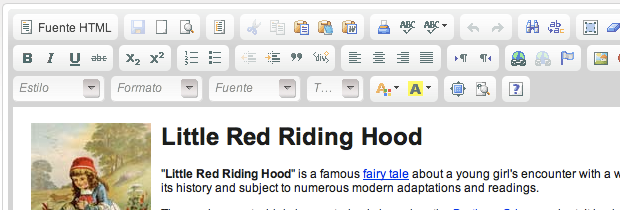
Hola a todos, esta vez os traigo CKEditor, el cual es un editor WYSIWYG gratuito, para los que no sepan que es un editor WYSIWYG aquí les dejo esta definición: «WYSIWYG es el acrónimo de What You See Is What You Get (en inglés, «lo que ves es lo que obtienes»). Se aplica a los […]
¿Qué es Html? HTML, siglas de HyperText Markup Language («lenguaje de marcado de hipertexto»), es el lenguaje de marcado predominante para la elaboración de páginas web. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes. HTML se escribe en forma […]