
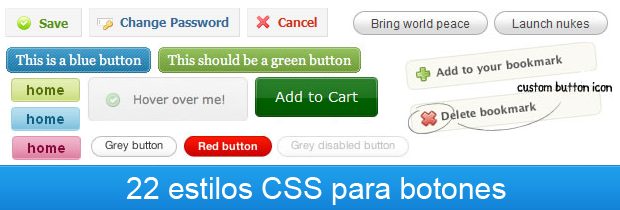
22 estilos CSS para botones Html
Hola, pues hoy os traigo una gran variedad de estilos CSS para los botones de vuestras páginas web. En total son unos 22 estilos diferentes, muy elegantes y profesionales, como vereis a continuación:
Si después de todos estos botones, no os gusta ninguno, podeis utilizar el siguiente generador online de botones para personalizarlos a tu gusto:



















