
Cambiar el color al seleccionar texto con CSS
Muchos no lo saben, pero es posible cambiar el color que aparece al seleccionar el texto mediante CSS. Esto es soportado por Firefox, Chrome, Opera y Safari.

Para cambiar el color del texto seleccionado en toda la página haríamos lo siguiente:
::selection {
background:#f094b7;
color:#555;
}
::-moz-selection {
background:#f094b7;
color:#555;
}
::-webkit-selection {
background:#f094b7;
color:#555;
}
Si lo que queremos es cambiarlo en una parte específica, como por ejemplo en los párrafos de la página, hacemos lo siguiente:
p.orange::selection {
background:#c2660d;
color:#fff;
}
p.orange::-moz-selection {
background:#c2660d;
color:#fff;
}
p.orange::-webkit-selection {
background:#c2660d;
color:#fff;
}
p.blue::selection {
background:#2d7e99;
color:#fff;
}
p.blue::-moz-selection {
background:#2d7e99;
color:#fff;
}
p.blue::-webkit-selection {
background:#2d7e99;
color:#fff;
}
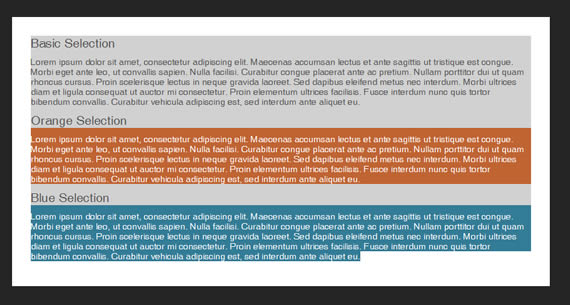
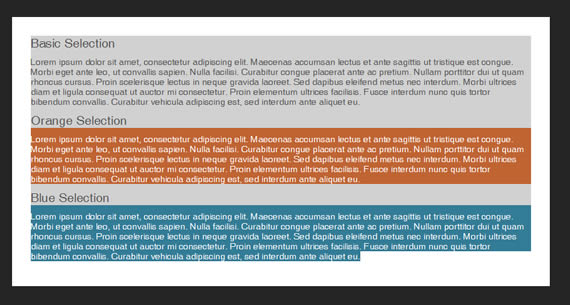
Aquí podéis ver la DEMO de este ejemplo.
También os dejo el código completo de la DEMO :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>How To: Change Default Text Selection Colour Using CSS3</title>
<meta http-equiv="content-type" content="application/xhtml+xml; charset=iso-8859-1" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<style>
/* demo stylesheet */
body {
background: #252525;
}
#container {
width: 800px;
margin: 50px auto;
font: 14px/16px Helvetica,Arial,sans-serif;
color: #000;
background:#fff;
padding: 30px;
overflow:hidden;
}
p {
padding:0;
margin: 0 0 10px 0;
}
p.orange {
padding:0;
margin: 0 0 10px 0;
}
p.blue {
padding:0;
margin: 0 0 10px 0;
}
h2 {
padding:0;
margin: 0 0 10px 0;
font: 20px Helvetica,Arial,sans-serif;
color: #000;
}
/* end demo stylesheet */
/* selection */
::selection {
background:#d3d3d3;
color:#555;
}
::-moz-selection {
background:#d3d3d3;
color:#555;
}
::-webkit-selection {
background:#d3d3d3;
color:#555;
}
/* end selection */
/* classed selection */
p.orange::selection {
background:#c2660d;
color:#fff;
}
p.orange::-moz-selection {
background:#c2660d;
color:#fff;
}
p.orange::-webkit-selection {
background:#c2660d;
color:#fff;
}
p.blue::selection {
background:#2d7e99;
color:#fff;
}
p.blue::-moz-selection {
background:#2d7e99;
color:#fff;
}
p.blue::-webkit-selection {
background:#2d7e99;
color:#fff;
}
/* end classed selection */
</style>
</head>
<body>
<div id="container">
<h2>Basic Selection</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas accumsan lectus et ante sagittis ut tristique est congue. Morbi eget ante leo, ut convallis sapien. Nulla facilisi. Curabitur congue placerat ante ac pretium. Nullam porttitor dui ut quam rhoncus cursus. Proin scelerisque lectus in neque gravida laoreet. Sed dapibus eleifend metus nec interdum. Morbi ultrices diam et ligula consequat ut auctor mi consectetur. Proin elementum ultrices facilisis. Fusce interdum nunc quis tortor bibendum convallis. Curabitur vehicula adipiscing est, sed interdum ante aliquet eu.
</p>
<h2>Orange Selection</h2>
<p class="orange">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas accumsan lectus et ante sagittis ut tristique est congue. Morbi eget ante leo, ut convallis sapien. Nulla facilisi. Curabitur congue placerat ante ac pretium. Nullam porttitor dui ut quam rhoncus cursus. Proin scelerisque lectus in neque gravida laoreet. Sed dapibus eleifend metus nec interdum. Morbi ultrices diam et ligula consequat ut auctor mi consectetur. Proin elementum ultrices facilisis. Fusce interdum nunc quis tortor bibendum convallis. Curabitur vehicula adipiscing est, sed interdum ante aliquet eu.
</p>
<h2>Blue Selection</h2>
<p class="blue">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas accumsan lectus et ante sagittis ut tristique est congue. Morbi eget ante leo, ut convallis sapien. Nulla facilisi. Curabitur congue placerat ante ac pretium. Nullam porttitor dui ut quam rhoncus cursus. Proin scelerisque lectus in neque gravida laoreet. Sed dapibus eleifend metus nec interdum. Morbi ultrices diam et ligula consequat ut auctor mi consectetur. Proin elementum ultrices facilisis. Fusce interdum nunc quis tortor bibendum convallis. Curabitur vehicula adipiscing est, sed interdum ante aliquet eu.
</p>
</div>
</body>
</html>