
Alertify, alertas y notificaciones con Jquery en Español
Alertify es un script escrito con Jquery, el cual nos permite utilizar los siguientes elementos Javascript personalizados: alert(), confirm() y prompt(). Además también nos permite utilizar sus notificaciones, las cuales son muy agradables y sencillas de utilizar y modificar.
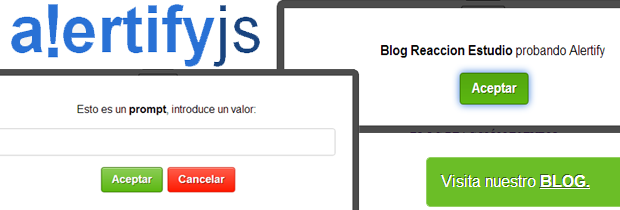
Este script está completamente en Inglés en su página oficial. Pero cuando en Reacción estudio estuvimos probando este maravilloso script, cambiamos algunas cosillas de la interfaz como las etiquetas de los botones al Español (ok por aceptar o cancel por cancelar) y también el orden de los botones, ya que en el script original primero aparece el botón de cancelar y luego el de aceptar, nosotros lo hemos puesto al revés ya que es más natural. Además de incluir en el paquete un archivo de ejemplo con todas las funciones que dispone este script y su utilización.
El código javascript del archivo de ejemplo es el siguiente, así podéis echar un vistazo a la sencillez de las funciones de este script:
/*
--------------------------------------------------------------------------------
| EJEMPLO Y SCRIPT ADAPTADO AL ESPAÑOL POR https://blog.reaccionestudio.com/ |
--------------------------------------------------------------------------------
| VISÍTANOS !!! |
--------------------------------------------------------------------------------
*/
function alerta(){
//un alert
alertify.alert("<b>Blog Reaccion Estudio</b> probando Alertify", function () {
//aqui introducimos lo que haremos tras cerrar la alerta.
//por ejemplo --> location.href = 'http://www.google.es/'; <-- Redireccionamos a GOOGLE.
});
}
function confirmar(){
//un confirm
alertify.confirm("<p>Aquí confirmamos algo.<br><br><b>ENTER</b> y <b>ESC</b> corresponden a <b>Aceptar</b> o <b>Cancelar</b></p>", function (e) {
if (e) {
alertify.success("Has pulsado '" + alertify.labels.ok + "'");
} else {
alertify.error("Has pulsado '" + alertify.labels.cancel + "'");
}
});
return false
}
function datos(){
//un prompt
alertify.prompt("Esto es un <b>prompt</b>, introduce un valor:", function (e, str) {
if (e){
alertify.success("Has pulsado '" + alertify.labels.ok + "'' e introducido: " + str);
}else{
alertify.error("Has pulsado '" + alertify.labels.cancel + "'");
}
});
return false;
}
function notificacion(){
//una notificación normal
alertify.log("Esto es una notificación cualquiera.");
return false;
}
function ok(){
//una notificación correcta
alertify.success("Visita nuestro <a href=\"https://blog.reaccionestudio.com/\" style=\"color:white;\" target=\"_blank\"><b>BLOG.</b></a>");
return false;
}
function error(){
//una notificación de error
alertify.error("Usuario o constraseña incorrecto/a.");
return false;
}
Aquí podéis ver el ejemplo:
Aquí os dejos los enlaces de descarga: