Archivos mensuales: enero 2013
Para comprobar durante el proceso de registro si el nombre de usuario está disponible, todo esto sin recargar la página, podemos utilizar el siguiente código: Primero vamos con el código del archivo que contiene el formulario de registro: jQuery HTML Por último vamos con el código del archivo PHP que comprueba si el usuario existe: […]
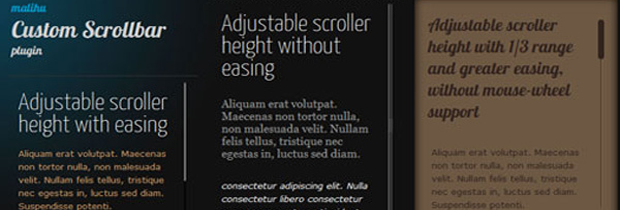
NiceScroll : Plugin jQuery para escritorio, mobiles y dispositivos táctiles Este es un plugin jQuery con un estilo muy parecido al del sistema operativo IOS de Iphone. Soporta Divs, Iframes, y las barras de desplazamiento de la página. El plugin es compatible con dispositivos que usen IOS como el Ipad. Ver más – Ver demo […]
Hoy vamos a aprender como hacer una búsqueda instantánea al estilo de Google. En el siguiente código mostramos la forma más básica para conseguir este resultado, vamos a verlo: Primero creamos el archivo principal, podemos llamarlo como queramo. En este archivo mostraremos la caja de búsqueda y mostraremos los resultados: HTML jQuery Ahora vamos con […]
Hoy vamos a aprender a utilizar el evento .scroll de jQuery, así como animar el desplazamiento de la página de un lugar a otro con un bonito efecto. Lo primero incluimos la librería jQuery: Para animar el desplazamiento de la página, utilizamos el siguiente código; Lo que hace este código, es obtener la posición de […]
Seguramente muchos uséis en vuestras aplicaciones/páginas web el sistema de captcha de Google, también conocido como «Recaptcha«. Bien, pues hoy vamos a aprender como comprobar si el visitante ha introducido correctamente el captcha sin tener que recargar la pagina, utilizando Ajax através de jQuery. Lo primero de todo, tenemos que tener una cuenta de Google […]
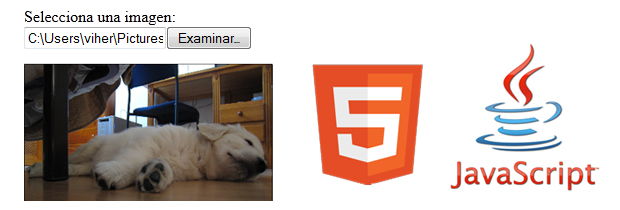
Con HTML5 y Javascript vamos a previsualizar la imagen que seleccionamos desde un campo «File«, todo esto es posible gracias a la API de archivos de HTML5. Vamos con el código: CSS HTML Javascript El código Javascript debe ir al final de la página. Aquí podemos ver el código completo: Ver ejemplo
Utilizando jQuery podemos cargar el contenido de un archivo en un div con unas pocas líneas de código. Para ello primero tenemos que cargar la librería jQuery, podemos hacerlo utilizando la librería de Google: Y ahora creamos la función: «La variable div» es la referencia del DIV donde vamos a cargar el archivo. Para utilizar […]
iPicture es un plugin de jQuery que sirve para poner Tooltips en imágenes. Con este plugin podemos configurar distintas animaciones, podemos agregar todos los tooltips que queramos sobre una imagen, cambiar de color los botones de los tooltips, podemos cambiar la fuente, etc. Su uso es realmente sencillo, vamos a ver paso a paso la […]