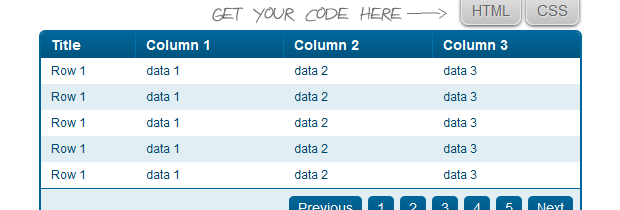
Hoy nos centramos en el diseño de tablas en HTML através de CSS. 1) Lo primero es un generador de estilos CSS para tablas bastante sencillo de usar, el cual nos genera el código CSS y el HTML: http://tablestyler.com/ 2) Ahora 67 estilos prefabricados para tablas en CSS listas para descargar: http://icant.co.uk/csstablegallery/tables/89.php 3) Un tutorial […]
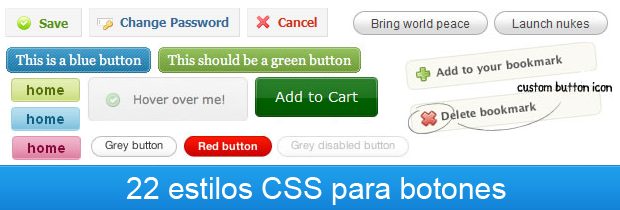
Hola, pues hoy os traigo una gran variedad de estilos CSS para los botones de vuestras páginas web. En total son unos 22 estilos diferentes, muy elegantes y profesionales, como vereis a continuación: Estilos http://www.bloggerswatch.com/internet/css-trick-submit-button-should-look-same-everywhere/ http://www.oscaralexander.com/tutorials/how-to-make-sexy-buttons-with-css.html http://monc.se/kitchen/95/scalable-buttons-update http://www.jankoatwarpspeed.com/post/2008/04/30/make-fancy-buttons-using-css-sliding-doors-technique.aspx http://woork.blogspot.com/2008/06/beautiful-css-buttons-with-icon-set.html http://kailoon.com/css-sliding-door-using-only-1-image/ http://www.dynamicdrive.com/style/csslibrary/item/css_oval_buttons/ http://learnola.com/2008/10/28/css-tutorial-roll-over-button/ http://www.firefly-multimedia.com/chatterbox/?p=26 http://www.hedgerwow.com/360/dhtml/css-round-button/demo.php http://www.sohtanaka.com/web-design/liquid-color-adjustable-css-buttons/ http://www.halmatferello.com/journal/pure-css-buttons/ http://www.egypt-webdesign.com/css-techniques/style-your-form-buttons-with-only-css-and-zero-javascript.htm http://www.usabilitypost.com/2008/12/16/pressed-button-state-with-css/ http://www.nowcss.com/links/image-rollover-with-css http://www.dynamicdrive.com/style/csslibrary/item/bold_css_buttons/ http://stopdesign.com/archive/2009/02/04/recreating-the-button.html http://wellstyled.com/css-nopreload-rollovers.html http://www.filamentgroup.com/lab/update_styling_the_button_element_with_css_sliding_doors_now_with_image_spr/ http://wphacks.com/sliding-doors-wordpress-navigation-css-technique/ http://www.hedgerwow.com/360/dhtml/css-simple-link-button-with-round-corner/demo.php# […]
A día de hoy la mayoría de nosotros ya utilizamos está herramienta que nos brinda el equipo de «ColorZilla». Gracias a este editor de degradados para nuestro CSS el día a día de nuestro trabajo nos resulta un poco más divertido. Una herramienta poderosa con una usabilidad realmente sencilla e intuitiva para cualquier tipo de […]
Seguro que alguna vez os habeis preguntado como algunas páginas web tienen una imagen de fondo que ocupa toda la pantalla y a la vez el fondo está fijo. Pues hoy os voy a dejar este sencillo código CSS para hacer esto mismo. html { background: url(images/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; […]